Карта сайта — это цифровой документ, содержащий в себе упорядоченную информацию о внутренней структуре веб-ресурса. Она представляет собой файл, в котором на языке разметки (HTML или XML) в иерархическом порядке указаны ссылки на веб-страницы, а также описаны их некоторые параметры. Другими словами, sitemap (с англ. «карта сайта») — это список страниц, из которых состоит сайт, расположенных в порядке вложенности. В зависимости от формата, карту используют либо пользователи, либо роботы поисковых систем (краулеры). В статье мы объясним, для чего и всем ли нужен такой документ, подробно разберем его виды, необходимые элементы наполнения, а также расскажем о процессах его создания и размещения.

Зачем нужна карта сайта
Функционально назначение карты сайта схоже с книжным оглавлением: они оба отражают важные части продукта и указывают, на каких страницах можно их найти. Благодаря карте посетители вашего ресурса могут намного быстрее отыскать нужный раздел или конкретную веб-страницу. Проще говоря, это система ориентирования, способ ускорить и упростить навигацию в случае, если сайт большого размера и/или имеет сложную разветвленную структуру. Разместить все необходимые ссылки в меню и шапке разработчикам удается далеко не всегда, поэтому посетители вынуждены блуждать по веб-сайту, совершая клик за кликом. Карта же помогает пользователям и поисковикам «добраться» до искомой информации за минимальное количество переходов. Однако если для первых это конечная цель, то вторые — краулеры — применяют такой навигатор, чтобы страницы было проще индексировать.
В процессе индексации бот вносит части вашего сайта в базу поисковой системы, в результате чего они становятся видны в списках выдачи по релевантным запросам. Карта в XML-формате позволяет улучшить индексацию (особенно для страниц глубокой вложенности, т. е. далеких от главной), показать роботам, какие страницы требуется учитывать в первую очередь, как часто они обновляются, когда вносились последние изменения. Это важный инструмент SEO. Но обязательно ли создавать такой путеводитель?
Можно ли обойтись без sitemap.xml
Если отвечать кратко, то да, можно обойтись без XML-карты. Этот SEO-инструмент носит рекомендательный характер, поэтому использовать его или нет — решать вам. Поисковики проводят индексацию веб-сайтов вне зависимости от его наличия. Например, Яндекс просто помечает это как возможную, но не критичную проблему.
Карта не нужна одностраничным сайтам, лендингам, маленьким проектам с простой, понятной структурой, умещающейся в главном меню, и редко обновляющимся контентом. Однако есть ситуации, в которых навигатор является незаменимым помощником. Несмотря на то, что краулер способен проиндексировать веб-страницы самостоятельно, иногда в ваших же интересах помочь ему с этим делом, заведя карту.
Решение актуально в следующих обстоятельствах:
- сайт только недавно запустился, и у него пока недостаточно ссылочной массы;
- на сайт часто вносятся изменения (создаются новые страницы, удаляются старые, меняется их содержание и т. д.);
- в проекте присутствует разделение веб-страниц на более и менее значимые;
- веб-ресурс обладает сложной структурой с огромным числом вложений (десятки тысяч).
В этих случаях без помощи карты поисковая оптимизация будет занимать в разы больше времени.
Какие бывают карты сайта
В зависимости от того, кому предназначается sitemap — настоящему пользователю или роботу, — выделяют два вида карт. Они отличаются форматами и наполнением: HTML-карта рассчитана на людей и содержит только ссылки, указанные по уровням вложенности. XML-карта создается для поисковиков и включает в себя дополнительные сведения об индексации каждой отдельной страницы. Ниже мы разберем обе разновидности подробнее.
Также отметим, что Google дает возможность создавать специальные карты для изображений, видеоконтента и даже новостей.
HTML-карта
Как правило, это отдельная веб-страница, на которой размещена простая текстовая схема иерархии ресурса. Она выглядит как краткий каталог или меню: кликнув по любому из указанных пунктов, посетитель автоматически попадает на соответствующую страницу. Карта в формате HTML является человеческим указателем, поэтому главные условия для нее — наглядность и информативность.
HTML-карту также часто помещают в футер (подвал) сайта, который присутствует на любой из интернет-страниц проекта. Благодаря этому человек может перейти в требующийся раздел по прямой ссылке, без необходимости «прокликивать» полный путь. Если же под путеводитель отводится целая страница, важно, чтобы ссылка на нее была доступна из любого уровня веб-ресурса.
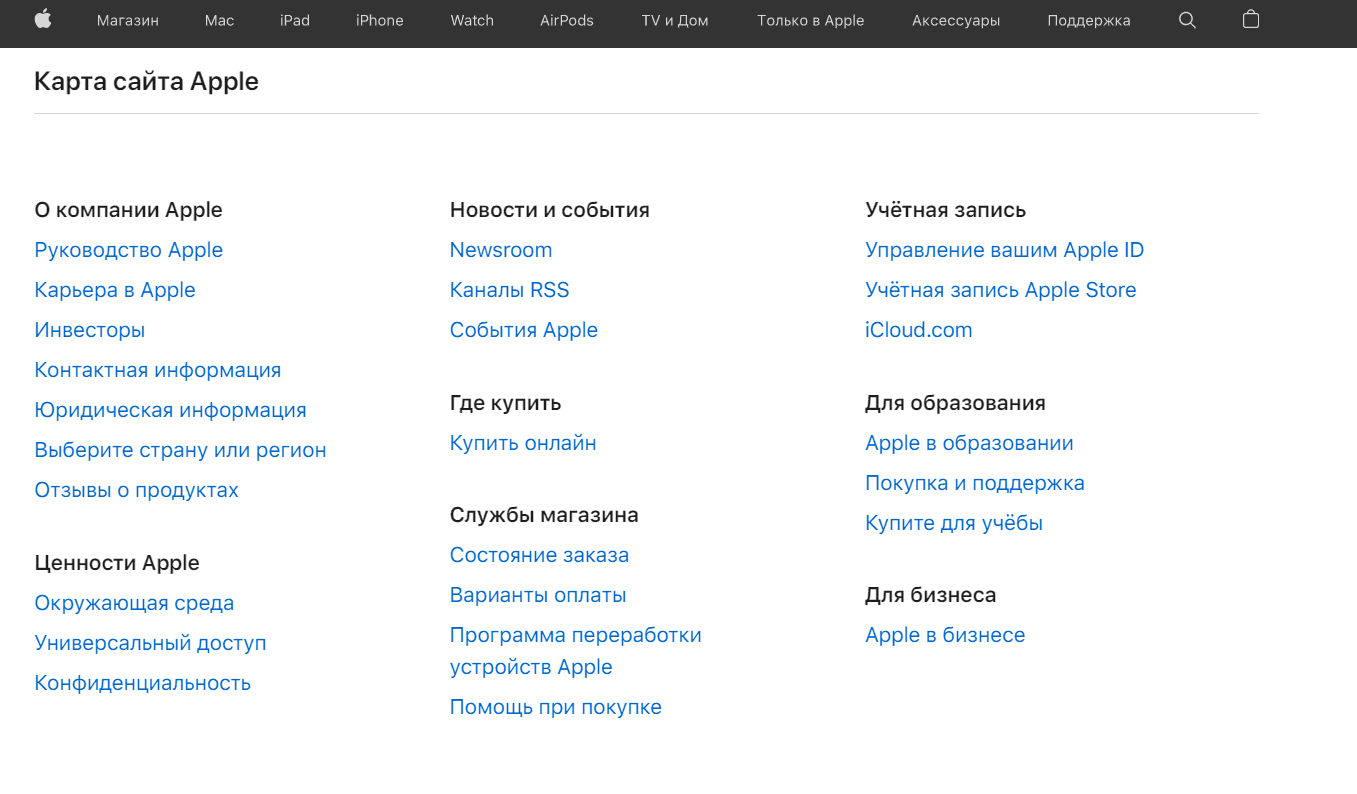
К примеру, вот как выглядит sitemap веб-сайта компании Apple.

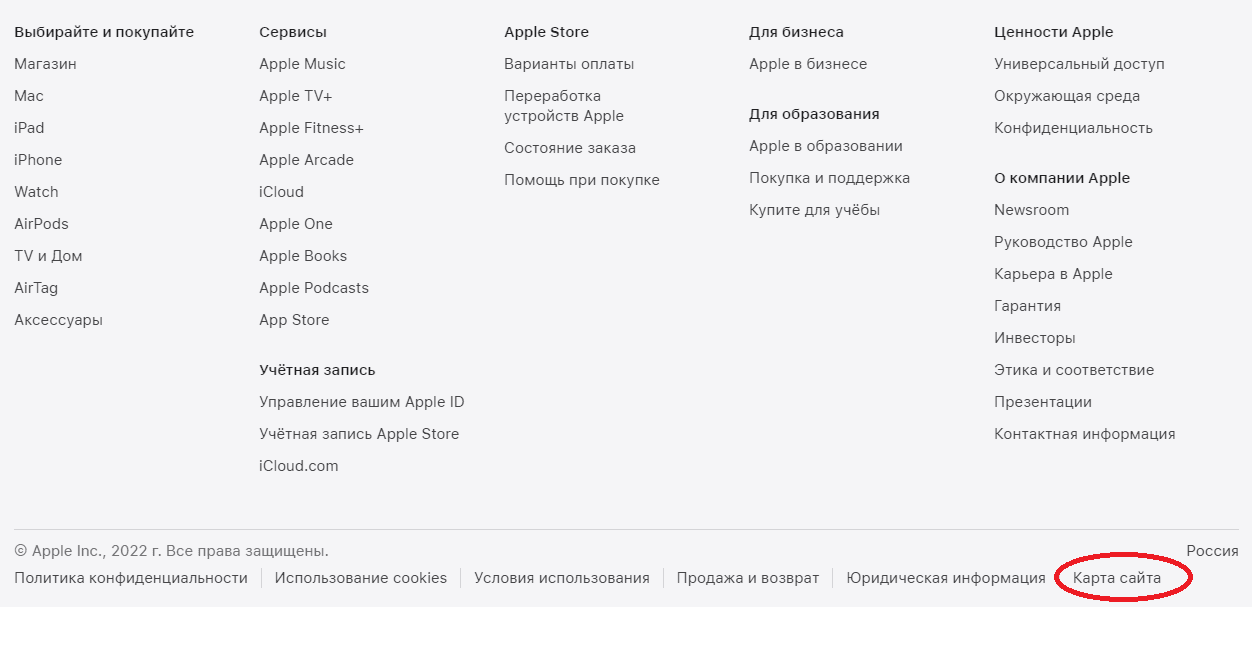
Кроме того, краткий список важных категорий указан внизу каждой страницы, а ссылка на полную карту расположена в самом нижнем блоке и доступна из любой точки «маршрута».

XML-карта
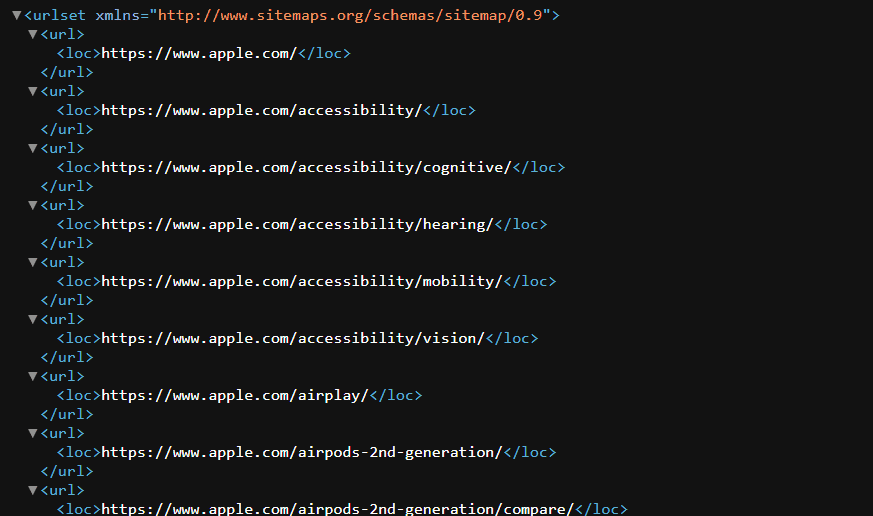
Это файл в формате XML, который хранится в корневой папке сайта. Чаще всего его можно найти по адресу «домен/sitemap.xml». Он имеет вид таблицы, где с помощью тегов перечислены веб-страницы и их параметры. Визуально XML-карта напоминает обычный HTML-код. Возьмем в пример тот же сайт от Apple.

Рядовым пользователям такой документ ничем не поможет, но для поисковых роботов это что-то вроде инструкции: какие страницы нужно проиндексировать, в каком порядке, какие из них имеют наибольшее значение. В примере выше используется минимальный набор тегов, но вообще их довольно много. В большинстве случаев для одного URL указывается до пяти тегов.

В XML-карте перечислены только допущенные к индексации веб-страницы, в ней не должно быть дублей, служебных, технических, удаленных, страниц поиска и сортировки и пр. Она облегчает работу краулерам и заодно благоприятно влияет на СЕО-продвижение.
Что обязательно должно быть в карте сайта
Как мы уже сказали, для карты HTML-формата важно ее визуальное восприятие человеком. Лучше, если она будет иметь древовидную структуру, а в качестве анкоров (текстов для гиперссылок) будут указаны краткие описания соответствующих страниц, чтобы посетитель заранее понимал, куда ведет ссылка.
В случае XML-карты все немного сложнее. Обязательными к заполнению являются три тега:
- <urlset> — родительский тег, куда заключаются все остальные, также в нем указывается стандарт используемого протокола;
- <url> — тег для конкретной страницы, который содержит в себе относящиеся к ней параметры;
- <loc> — параметр, отражающий расположение веб-страницы, т. е. ее полный URL-адрес, включая протокол (HTTP/HTTPS).
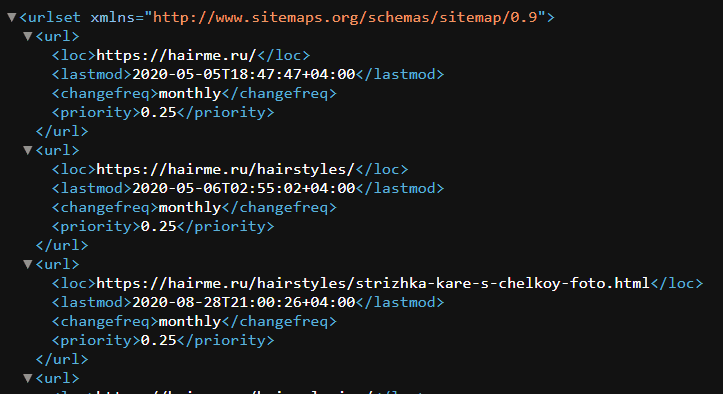
Самыми «ходовыми» из дополнительных тегов являются <lastmod> (дата последнего обновления в формате ГГГГ-ММ-ДД), <changefreq> (частота изменений страницы со значениями от «always» до «never») и <priority> (приоритетность индексирования с атрибутами от 0,1 до 1, где единица — наивысший приоритет). Стоит отметить, что данные параметры уже не учитываются поисковыми роботами Google.
Помимо этого, XML-карта должна соблюдать следующие требования:
- весить до 50 Мб в несжатом виде;
- содержать не более 50 тыс. ссылок;
- использовать кодировку UTF-8.
Посмотреть подробную информацию можно в справках поисковых систем.
Как создать и где разместить файл Sitemap
Во-первых, сделать XML-карту можно вручную. Это не требует каких-то глубоких технический знаний: в интернете легко найти инструкцию. Главное, указывать все урлы в одном формате.
Однако такой вариант по понятным причинам не подходит крупным веб-проектам с сотнями и тысячами страниц. В этом случае можно воспользоваться любым платным или бесплатным онлайн-сервисом, который автоматически сгенерирует карту — от вас потребуется только ввести адрес сайта. Разумеется, у бесплатных сервисов есть ограничения на количество обрабатываемых страниц, поэтому внимательно изучите условия пользования. Если ваш ресурс построен на какой-либо из CMS (например, на WordPress), установите подходящий плагин из библиотеки системы, и XML-файл также создастся без вашего участия.
После того, как вы сделали карту, ее нужно поместить в корневой каталог и оставить ссылку на нее в файле robots.txt (с помощью директивы sitemap). Далее необходимо зарегистрировать карту в панелях Яндекс.Вебмастер и Google Search Console. В обоих случаях это делается по одному и тому же пути: «Индексирование/Индекс — Файлы Sitemap — Добавить файл». Готово! Остается дождаться, пока система обработает вашу карту. Узнать статус можно здесь же.
Заключение
Итак, карта сайта — это файл или страница, с помощью которых посетители могут посмотреть на схематично изображенную структуру веб-ресурса и при необходимости использовать ее для быстрого перехода к нужному разделу. Теперь вы знаете, зачем и как веб-мастера применяют этот инструмент и почему он так важен.





