Пользователи интернета становятся все более требовательными к качеству работы сервисов. Скорость загрузки сайта — один из ключевых факторов, влияющих на удовлетворенность его посетителей. Если страница загружается медленно, это плохо сказывается на пользовательском опыте. Такие веб-ресурсы теряют аудиторию и, как следствие, сталкиваются с понижением позиций в поисковых системах. Чтобы этого не происходило, важно отслеживать, сколько грузится ваш сайт. Скорость зависит от множества условий, и не всегда возможно определить, что конкретно замедляет загрузку. Поэтому для измерения показателя используют автоматические инструменты. О пяти популярных сервисах проверки рассказываем в статье.
№1. PageSpeed Insights
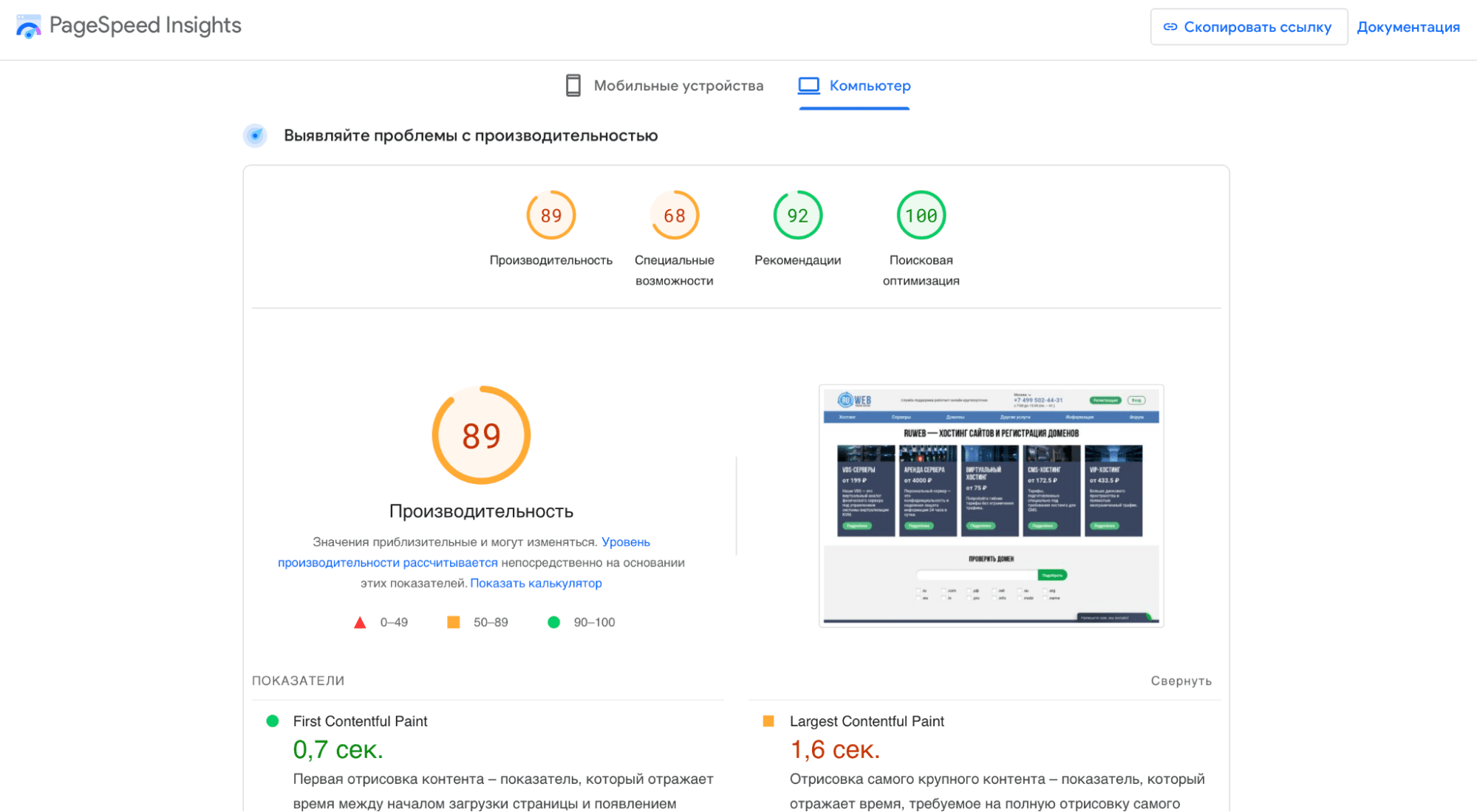
Онлайн-сервис PageSpeed Insights от Google входит в число самых популярных и известных инструментов, целью которых является проверка скорости загрузки сайта.

Он полностью бесплатный, и пользоваться им несложно: вводите адрес страницы в строку, нажимаете «Анализировать» и ждете несколько секунд, пока сервис проведет сканирование. В отчете вы сможете посмотреть подробную информацию о производительности сайта на мобильных устройствах и компьютерах отдельно. PageSpeed Insights выставляет оценки от 0 до 100, где 85+ считается хорошим результатом. Время загрузки измеряется в секундах и миллисекундах, все показатели подробно объяснены. К основным преимуществам веб-сервиса относят простоту использования и детальные рекомендации по оптимизации.

№2. GTmetrix
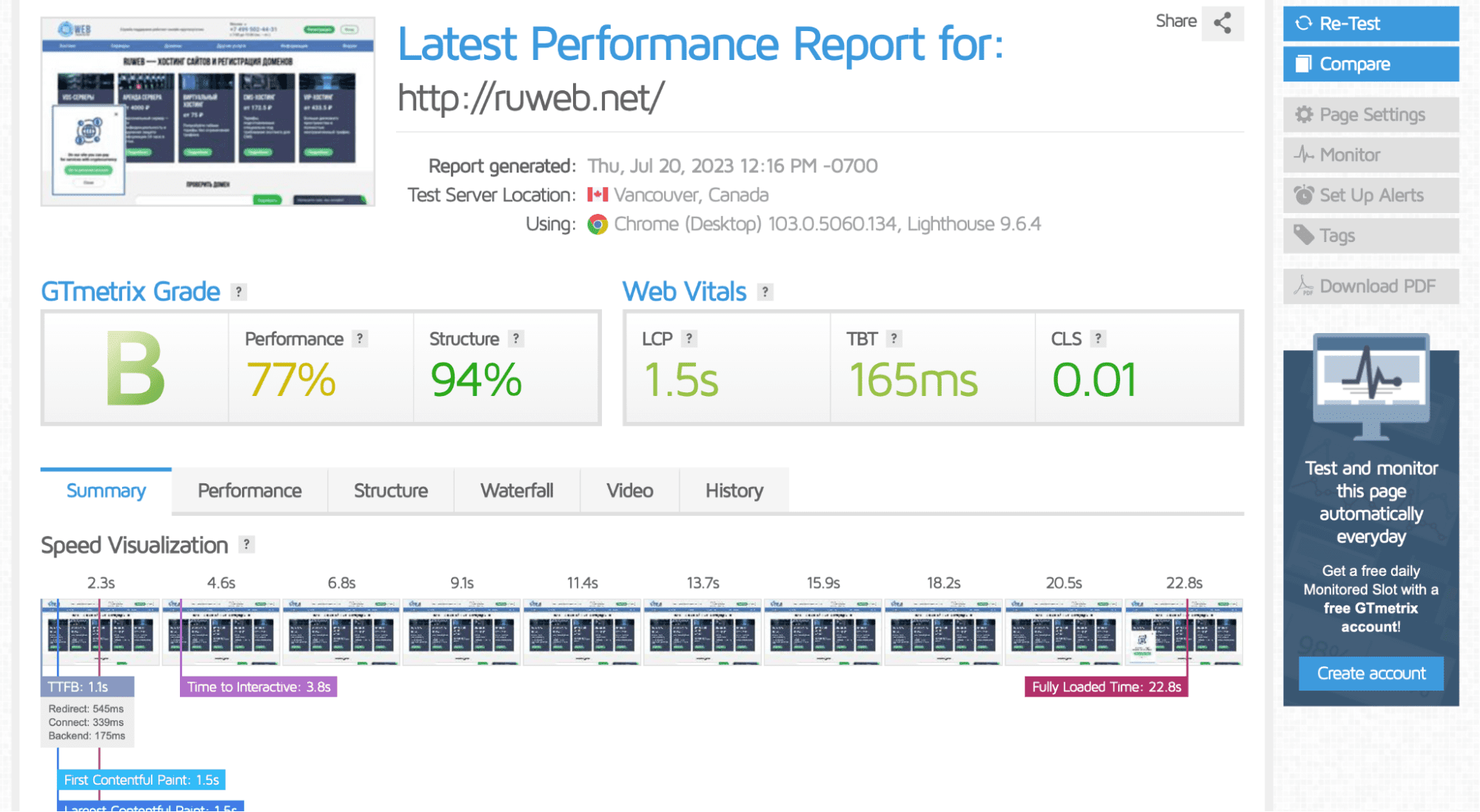
Недоступный из России, но довольно функциональный сервис для проверки скорости работы веб-ресурса. Он предоставляет подробные отчеты о производительности и делает акцент на длительности загрузки, общем размере страницы и количестве запросов, которые нужно послать к серверу, чтобы получить весь контент. В GTmetrix можно найти таблицу, в которой все элементы веб-страницы указаны в том порядке, в каком они были загружены, там же указано время их появления. Важной «фишкой» этого онлайн-инструмента является видеозапись проведенного тестирования. Просмотр открыт только зарегистрированным пользователям, но без авторизации можно проследить процесс загрузки по ленте скриншотов. Кроме того, GTmetrix хранит историю проверок и дает советы по улучшению производительности.

№3. Pingdom Tools
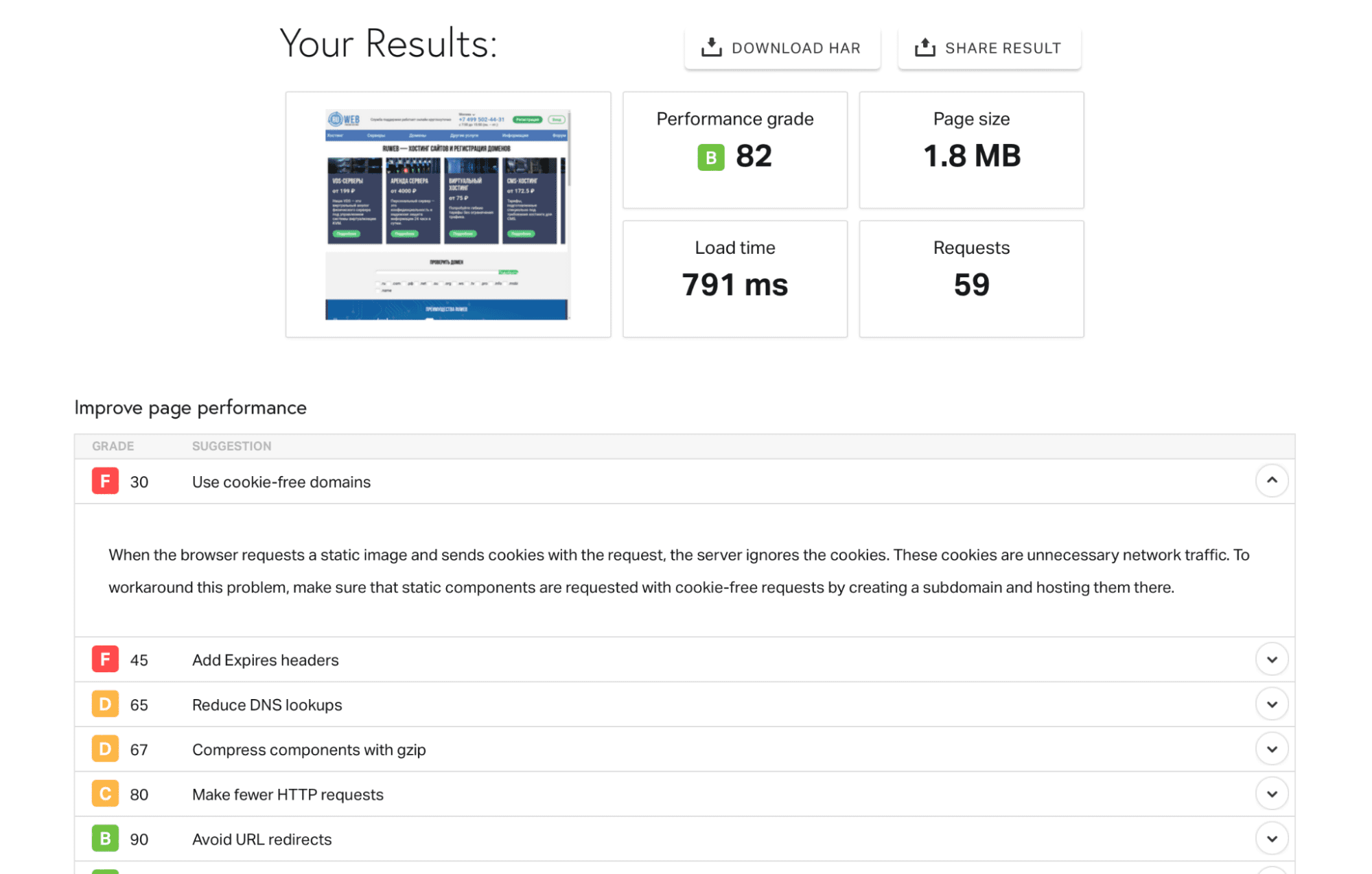
Pingdom Tools — простой и удобный в использовании англоязычный сервис, предоставляющий информацию о скорости загрузки сайта, весе страницы (и каждого вида контента в частности) и количестве запросов. Pingdom также формирует небольшой отчет с рекомендациями по повышению производительности, что позволяет идентифицировать узкие места и проблемы, замедляющие загрузку.
Проверить скорость можно из разных локаций: Японии, Германии, Великобритании, США, Австралии и Бразилии. Разумеется, чем дальше от указанных стран находится сервер с сайтом, тем дольше он будет загружаться.

№4. Uptrends
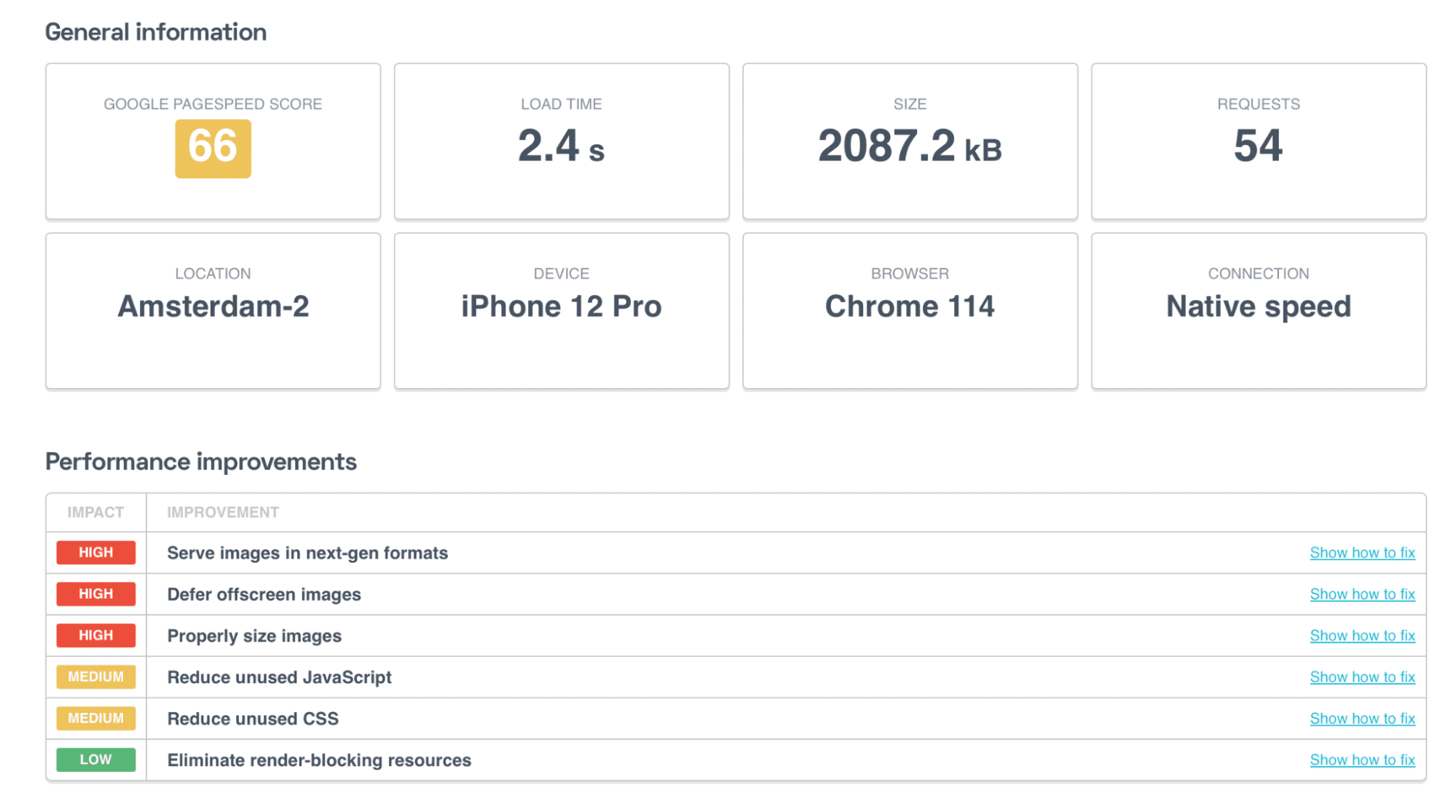
Узнать скорость сайта можно и на платформе UpTrends с помощью встроенного инструмента Free Website Speed Test. Он позволяет задать определенные настройки перед началом тестирования, опций достаточно много:
- местоположение серверов, откуда будет вестись проверка;
- тип устройства (мобильный или десктоп);
- модель устройства или разрешение экрана;
- браузер;
- ширина полосы пропускания.
Сервис измеряет время загрузки, подсказывает, как улучшить производительность, создает «водопад запросов» и временную шкалу скриншотов, чтобы вы могли точно определить, на что уходит больше всего ресурсов.

№5. WebPageTest
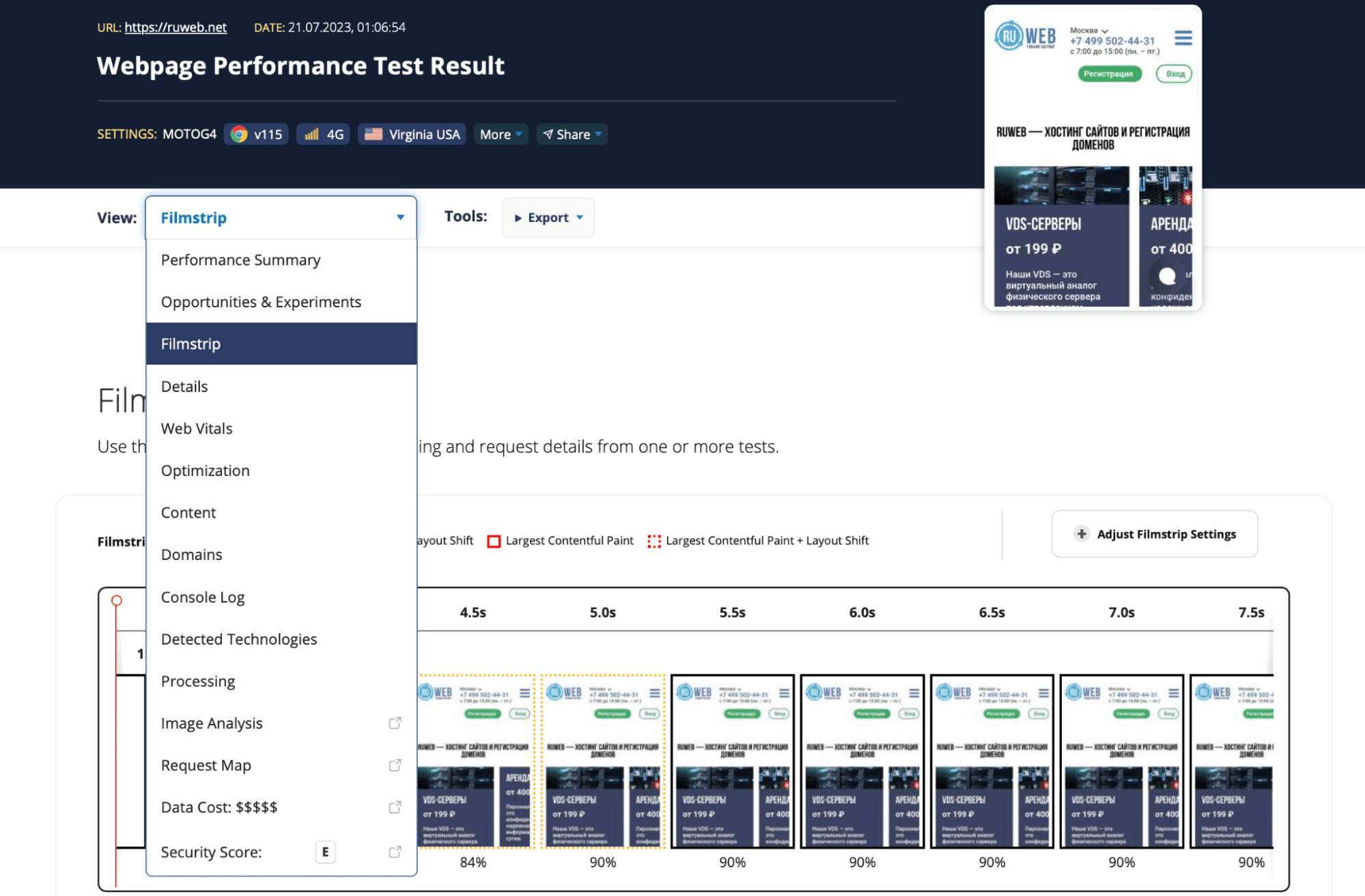
WebPageTest — ещё один популярный сервис для анализа производительности сайтов. Он предоставляет подробные данные о загрузке страницы, включая время первой отрисовки, полной загрузки, количество запросов и использование кэша. WebPageTest также предлагает проверку с разных браузеров и устройств. В этом сервисе самая подробная отчетность: узнать результаты проверки можно по 15 различным показателям, в том числе оценить безопасность и проанализировать изображения. Он показывает загруженность процессора, составляет карту запросов, отслеживает, к каким сторонним доменам обращается сайт при загрузке страницы.

Почему скорость загрузки сайта важна и как она влияет на SEO
Качество и эффективность любого веб-ресурса определяется поведением его посетителей: чем дольше человек находится на сайте, чем больше страниц он просматривает, чем активнее взаимодействует с различными элементами, тем лучше становятся поведенческие характеристики, которые влияют на ранжирование в поиске. Очевидно, если загрузки веб-страницы нужно ждать слишком долго (а оптимальным временем считается 1–3 секунды), пользователь просто уйдет. Система засчитает это как отказ, и рейтинг сайта упадет. Он опустится на более низкие места в выдаче, уступив ресурсам, которые грузятся быстро. Определение скорости важно для своевременной реакции на возникающие проблемы в производительности.
Итоги
Онлайн-сервисы для проверки скорости сайтов — это полезные инструменты, которые помогают веб-мастерам и разработчикам оптимизировать производительность своих веб-проектов. Кроме того, измеряя время загрузки, вы заодно проверяете важный аспект юзабилити, благодаря чему можете улучшить пользовательский опыт.




