WordPress (WP) — самая популярная бесплатная система управления контентом. Поэтому пользователи со всего мира ежедневно создают сайты на этой платформе. К преимуществам WP относят дружелюбный интерфейс, разнообразие плагинов и тем, развитое интернет-сообщество и наличие инструкций. В нашей статье мы расскажем обо всех тонкостях WordPress, как создать сайт на этой CMS с нуля даже новичку без навыков программирования, а также покажем скриншоты интерфейса панели администратора WP.

Сайт на WordPress с нуля: как сделать самому в 2025
Создание сайта на WordPress проходит в несколько этапов:
- Выбор хостинга и регистрация домена.
- Установка CMS WordPress.
- Создание страниц.
- Создание рубрик.
- Создание записей.
- Выбор и настройка темы.
- Установка плагинов.
- Установка кодов счетчиков и верификации на сайт.
- Настройка HTTPS.
- Тестирование и открытие к индексации.
Ниже мы подробнее расскажем о каждом этапе создания сайта на WordPress.
№1. Выбор хостинга и регистрация домена
Первое, что нужно сделать при создании любого сайта — выбрать хостинг и доменное имя для него. При выборе хостинга обращайте внимание на:
- стоимость — цена не должна быть сильно завышена или занижена;
- расположение дата-центров — если ваша целевая аудитория находится в России, то рекомендуем выбирать хостинг с серверами в РФ;
- панель управления хостингом — она должна быть удобной и интуитивно понятной, например, как ispmanager или DirectAdmin;
- наличие тестового периода — так вы сможете бесплатно убедиться в качестве хостинга;
- график работы техподдержки — поддержка должна работать круглосуточно;
- автоматическую установку CMS — для экономии сил и времени.
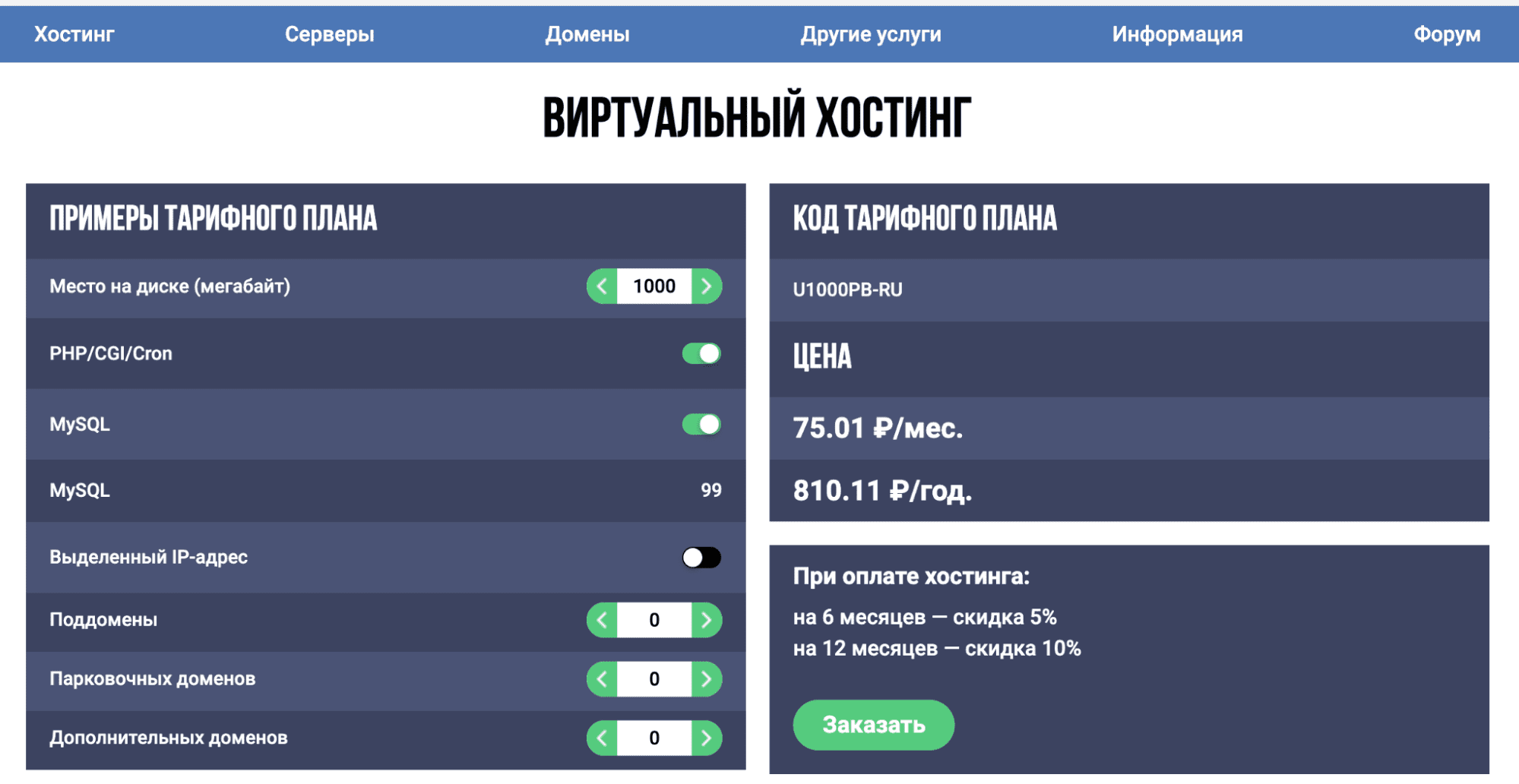
Выбираем тарифный план (нам подойдет самый дешевый тариф) и проходим простую процедуру регистрации.

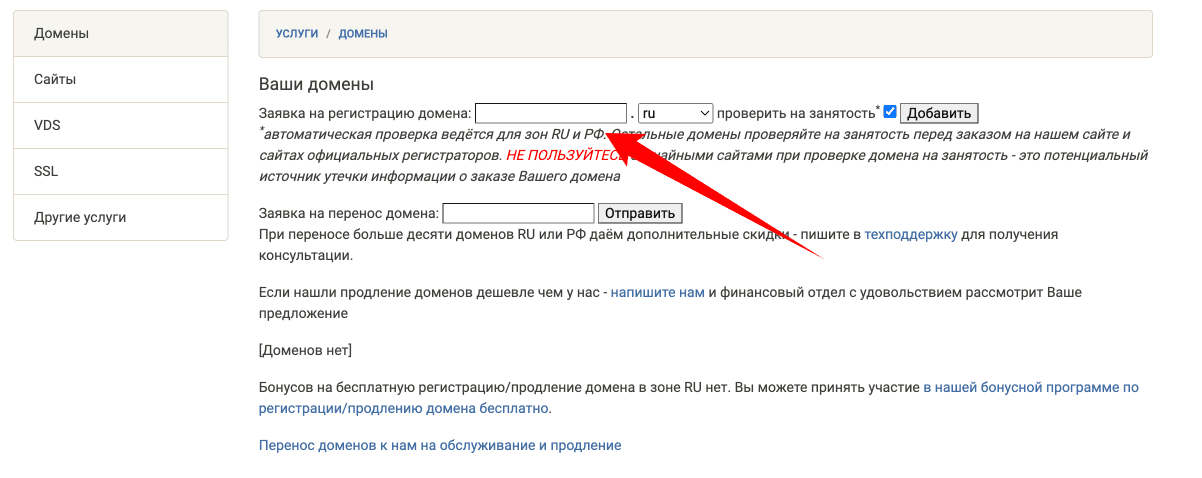
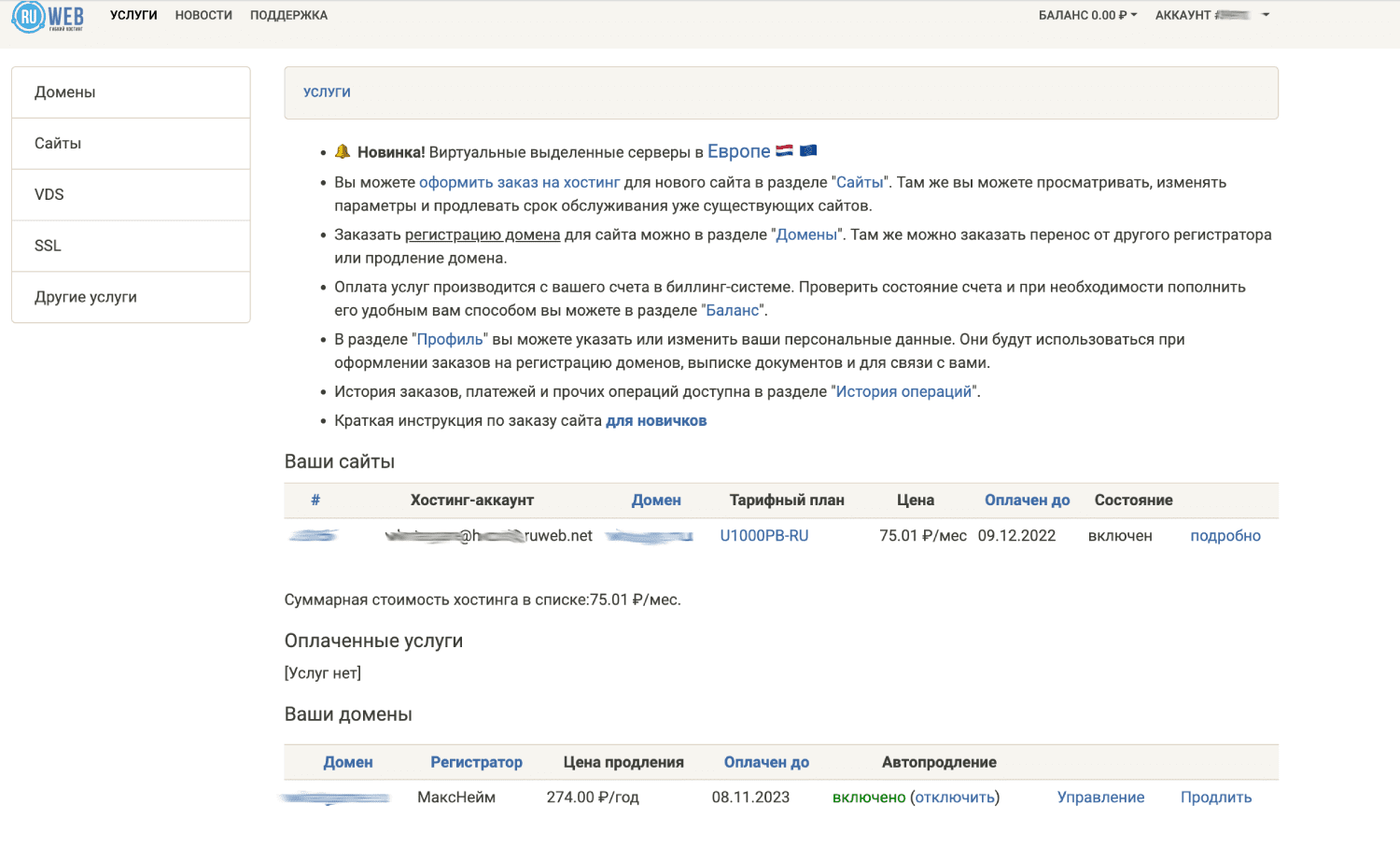
После регистрации мы попадаем в биллинг-панель, из которой будем заказывать и оплачивать услуги. Зарегистрируем доменное имя для будущего сайта — для этого перейдем в раздел «Домены», вводим нужный адрес (предварительно проверив его на доступность через Whois-сервис) и нажимаем кнопку «Добавить».

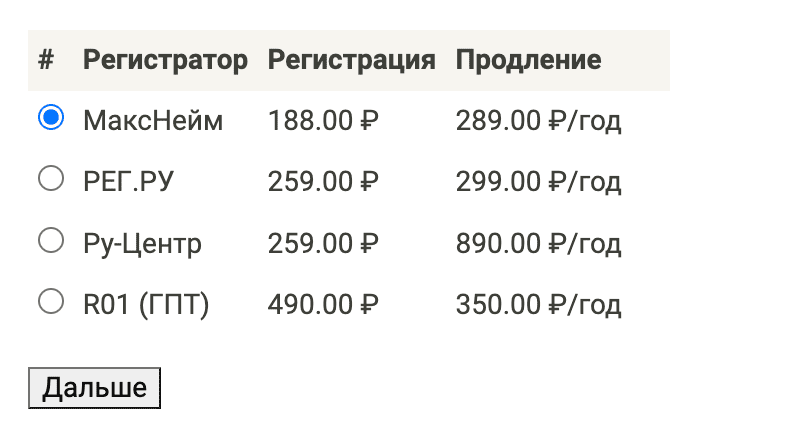
Далее выбираем регистратора домена (в нашем случае — МаксНейм) и нажимаем «Дальше».

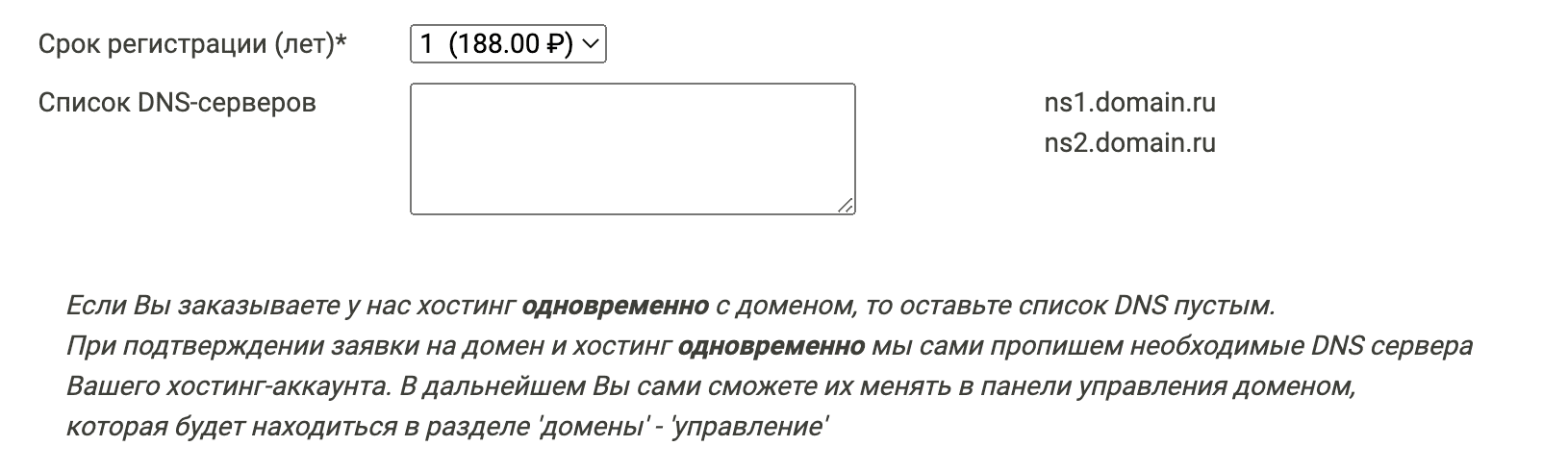
Срок регистрации — 1 год. Заполняем список DNS-серверов: мы будем заказывать хостинг одновременно с доменом в RuWeb, поэтому оставляем список DNS пустым.

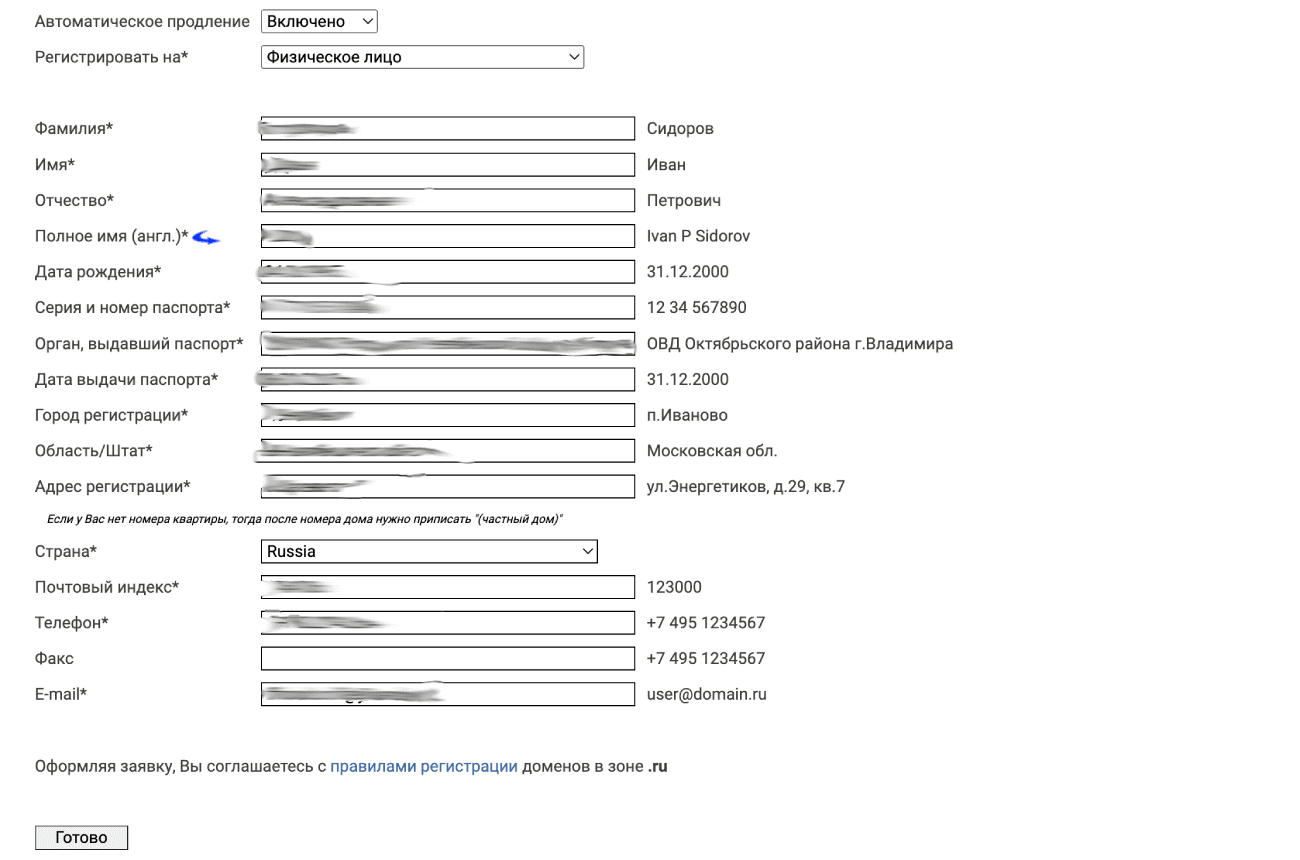
Если хотим, чтобы домен продлевался автоматически — ставим галочку в соответствующее поле. Заполняем регистрационную анкету (на кого будет регистрироваться домен). Нажимаем кнопку «Готово».

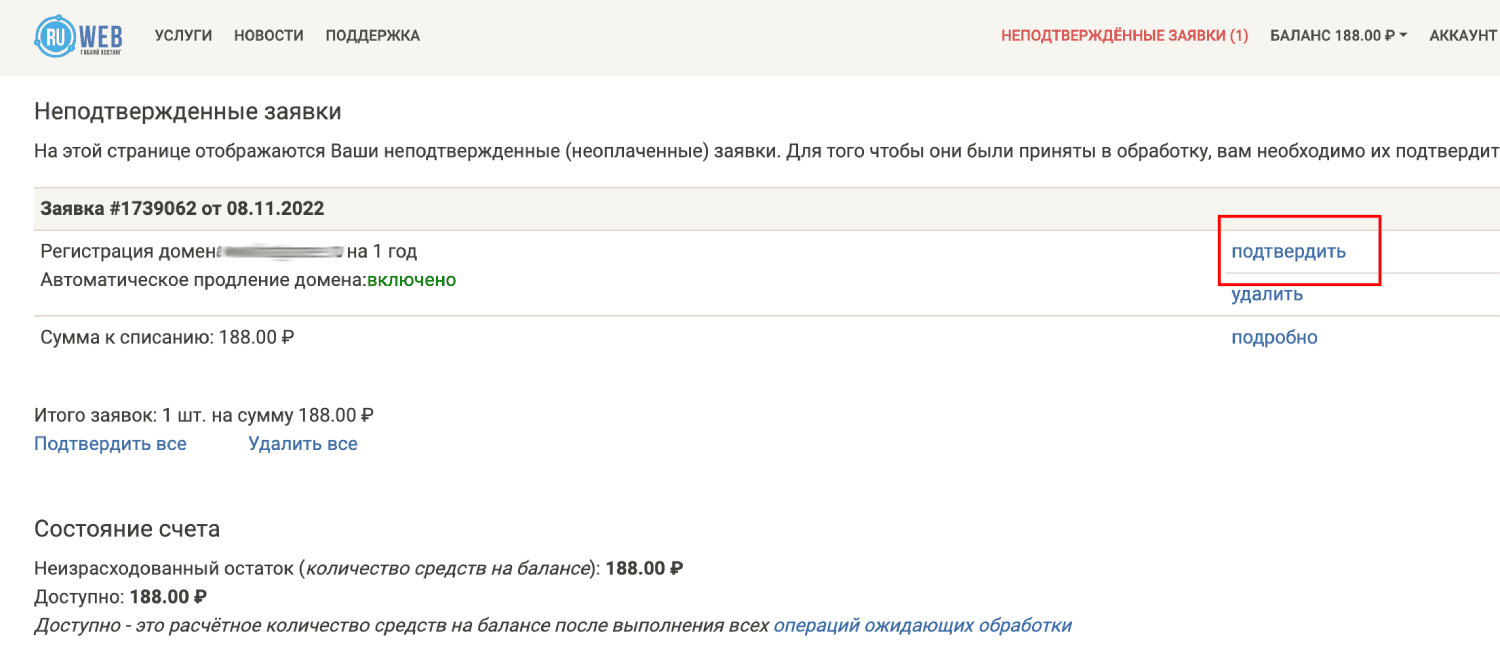
Оплачиваем заказ любым удобным способом. После пополнения баланса подтверждаем заявку на регистрацию домена.

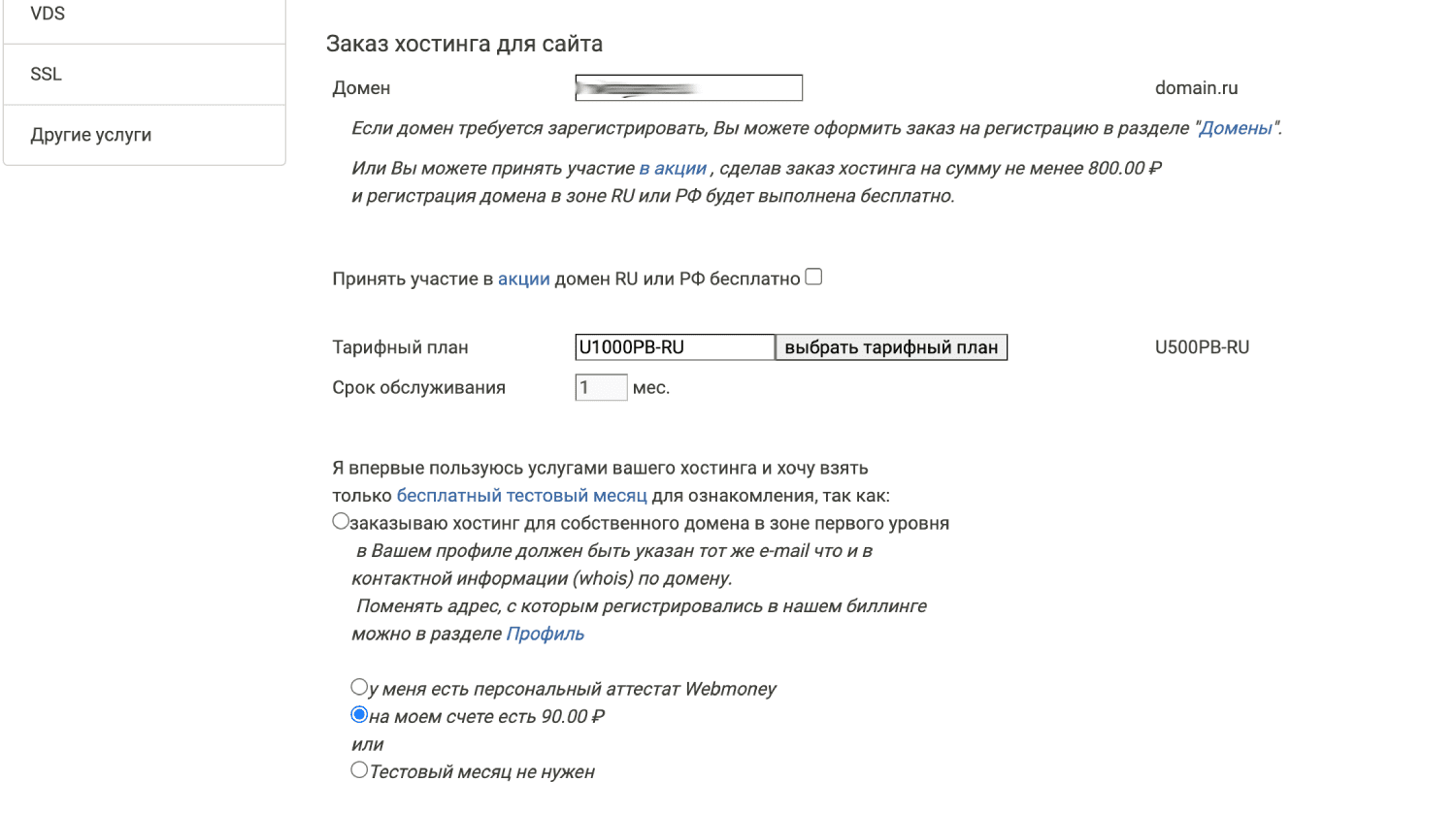
Далее переходим в раздел «Сайты» и добавляем новый сайт. В поле домен вводим доменное имя, которое регистрировали ранее. Выбираем тарифный план и срок обслуживания (мы выбрали срок в 1 месяц). Если вы впервые пользуетесь услугами хостинга, то вам доступен бесплатный пробный месяц. Выбираем условие, по которому мы можем получить тестовый период (на нашем счете есть 90 рублей), и нажимаем «Заказать».

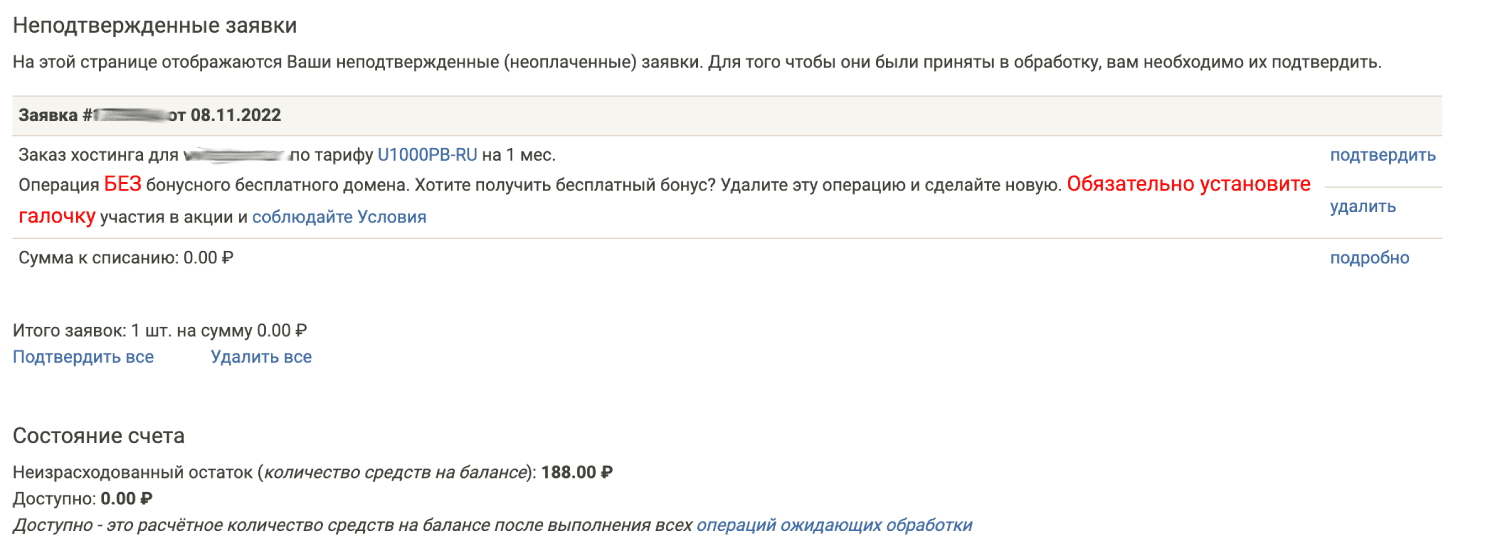
Попадаем на страницу обработки заявок и подтверждаем наш заказ.

Обратите внимание, для регистрации домена и активации хостинга потребуется время — обновите панель чуть позже и проверьте, что все услуги активны.

Мы обновили главную страницу биллинга через 30 минут — отлично, все услуги активны!
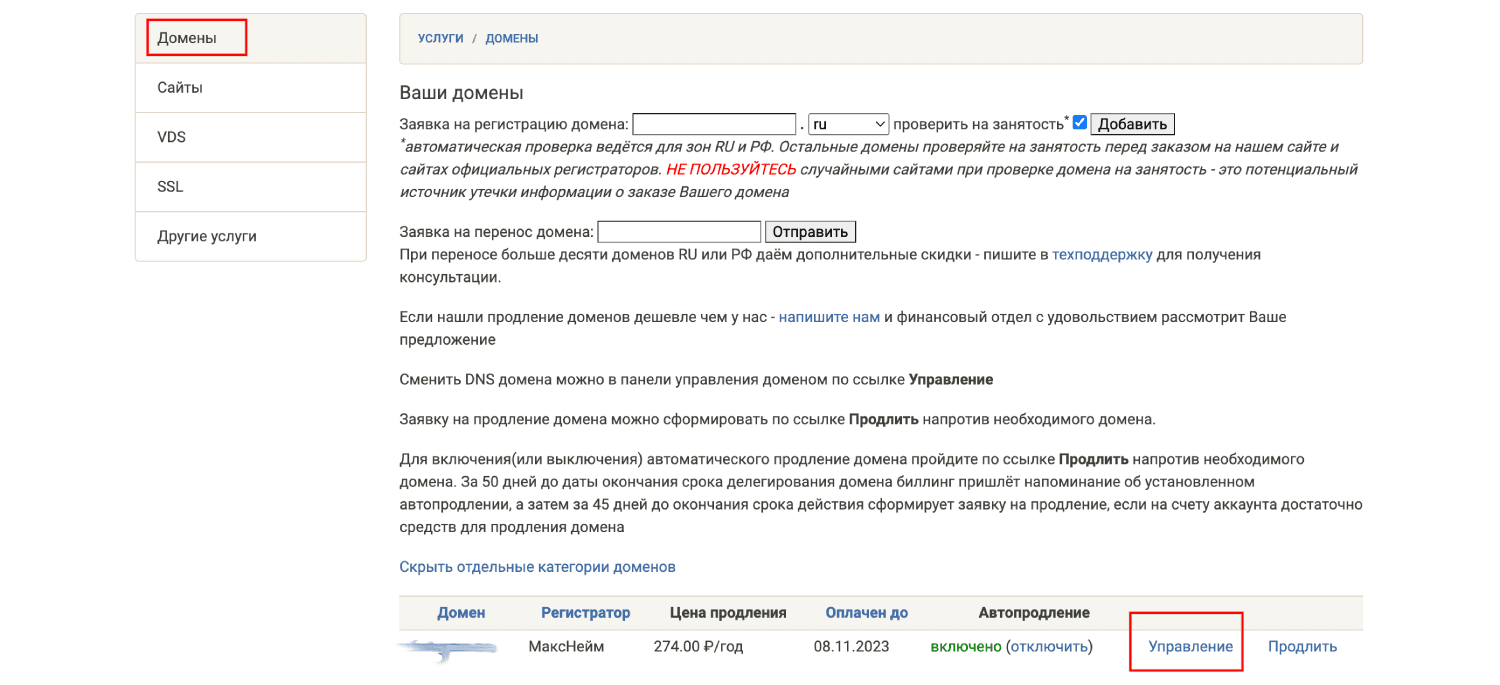
После того, как домен зарегистрируется, необходимо в панели управления доменом прописать DNS-серверы хостинг-аккаунта. Панель управления доменом находится в биллинге в разделе «Домены» > «Управление».

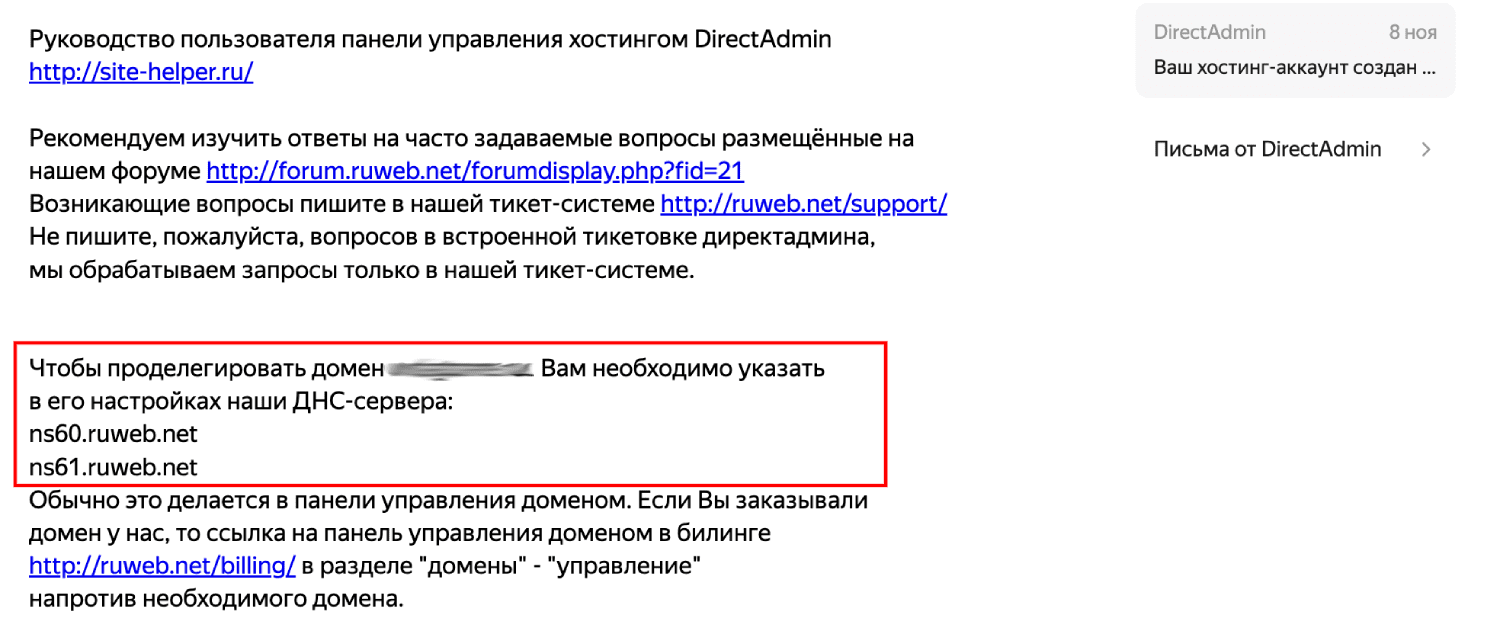
Необходимые DNS-серверы нужно взять из письма с данными хостинг-аккаунта (оно придет на вашу почту после активации хостинга).

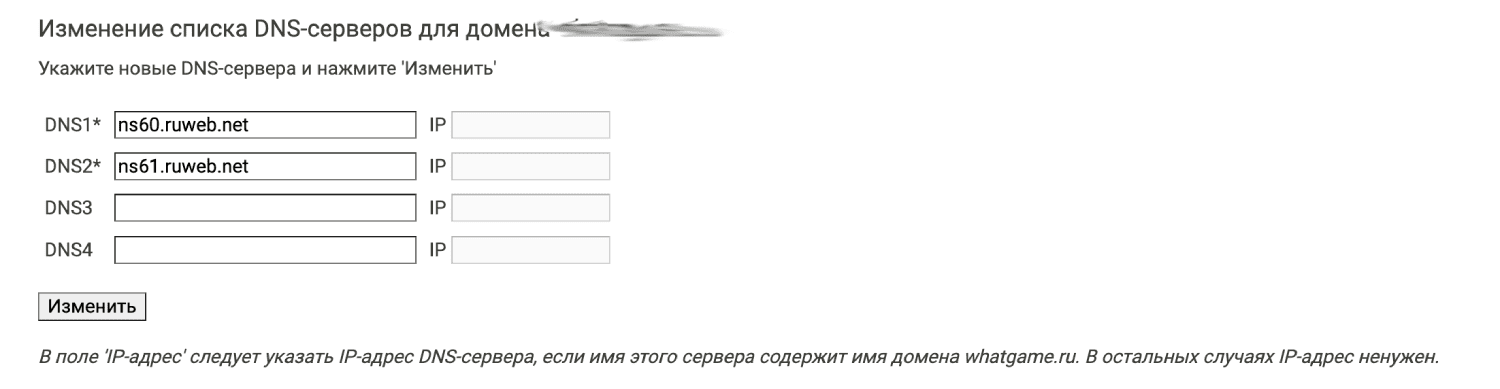
Перейдите в управление доменом и нажмите «Изменение списка DNS-серверов». Укажите новые DNS из письма и сохраните изменения.

Делегирование домена у регистратора занимает некоторое время. Сайт может заработать уже через 15 минут, но среднее время распространения информации составляет от 24 до 72 часов. После того, как делегирование домена пройдет успешно, перейдем к установке CMS.
№2. Установка CMS WordPress
Следующий шаг — установка CMS WordPress на сайт. В биллинг-панели переходим в раздел «Сайты» и нажимаем «Подробно» напротив нужного. Нажимаем на кнопку «Войти в панель управления хостингом DirectAdmin».

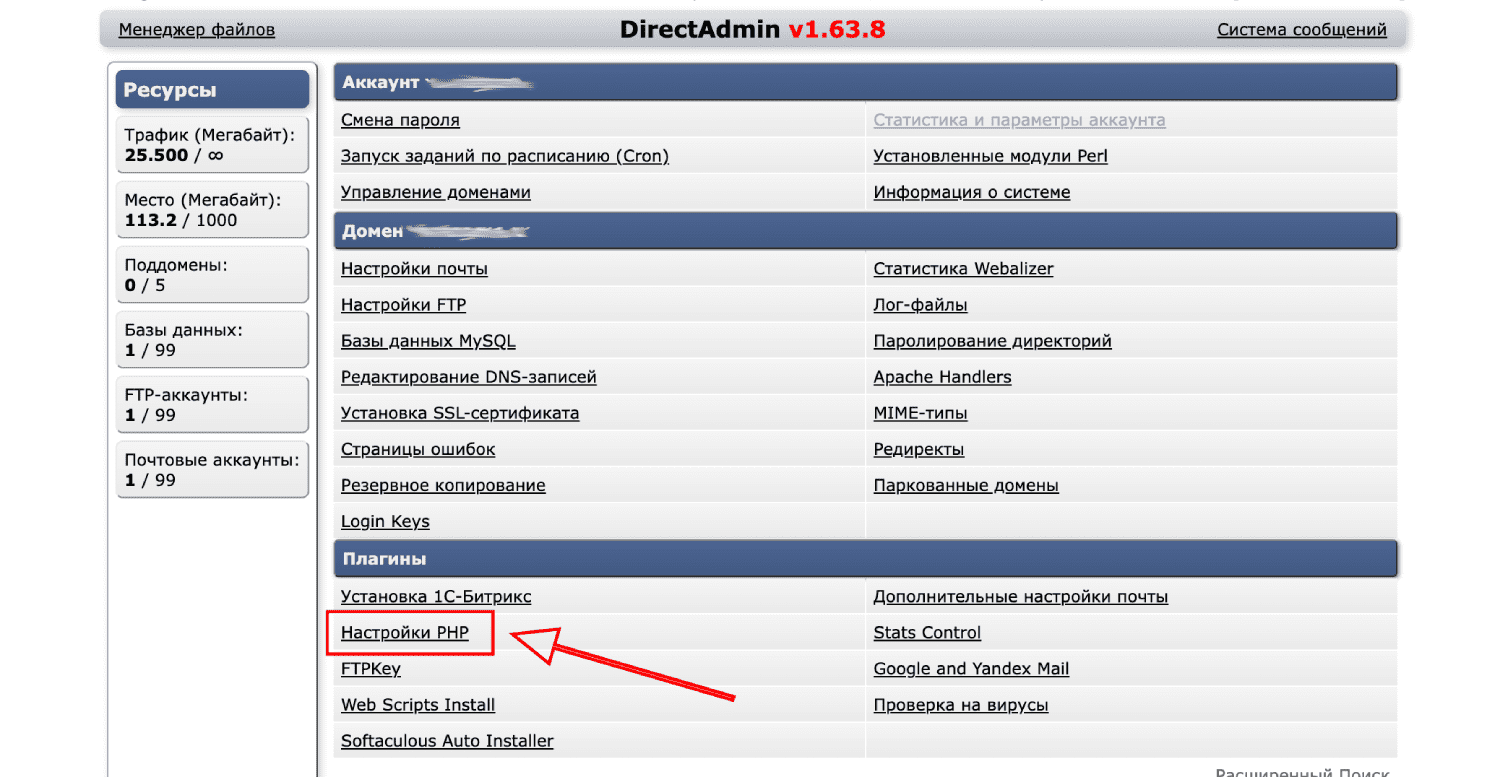
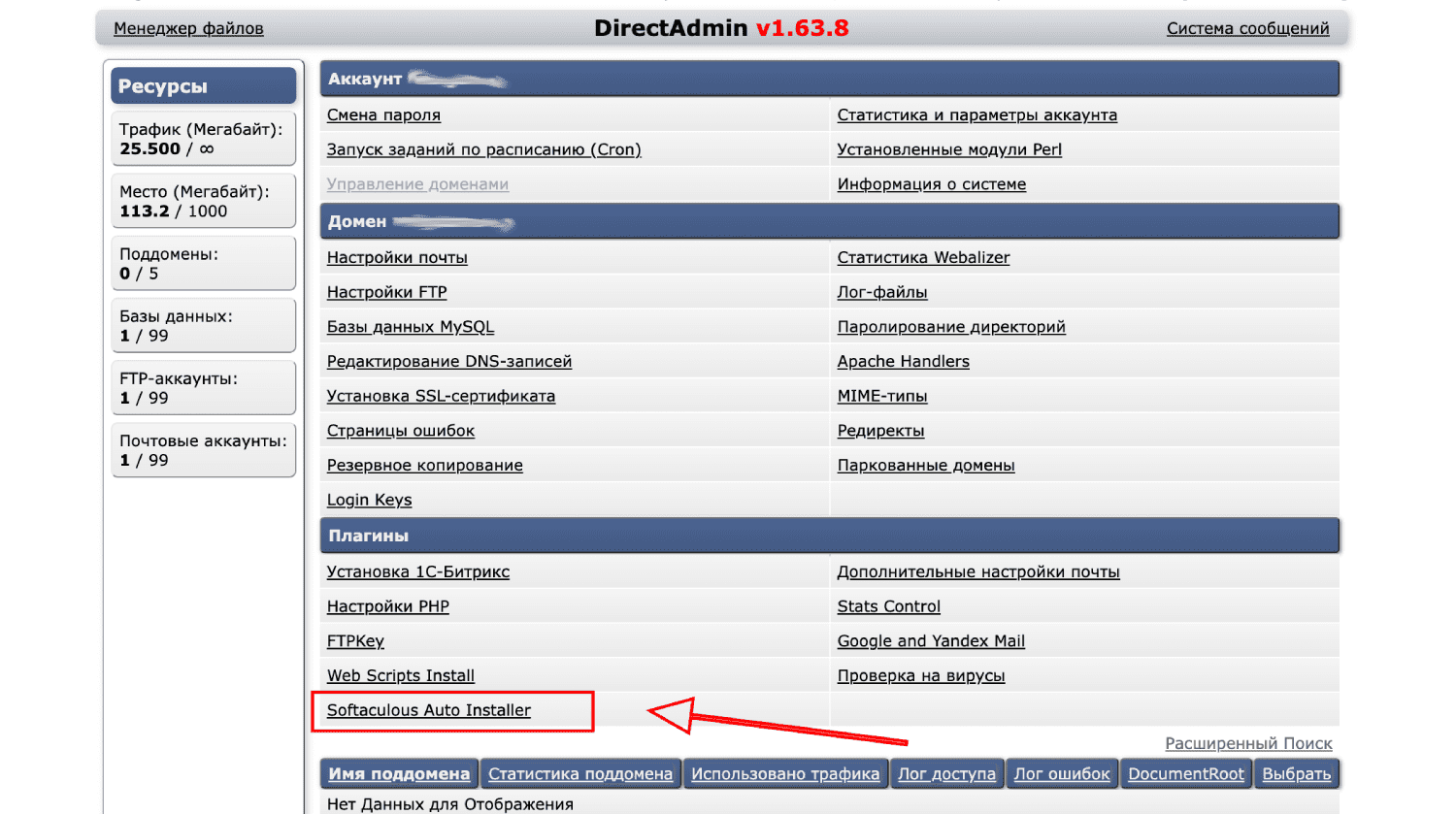
Мы попадаем в панель DirectAdmin — из нее мы сможем управлять хостингом и файлами нашего сайта.

Для автоматической установки CMS WordPress переходим в раздел «Softaculous Auto Installer».

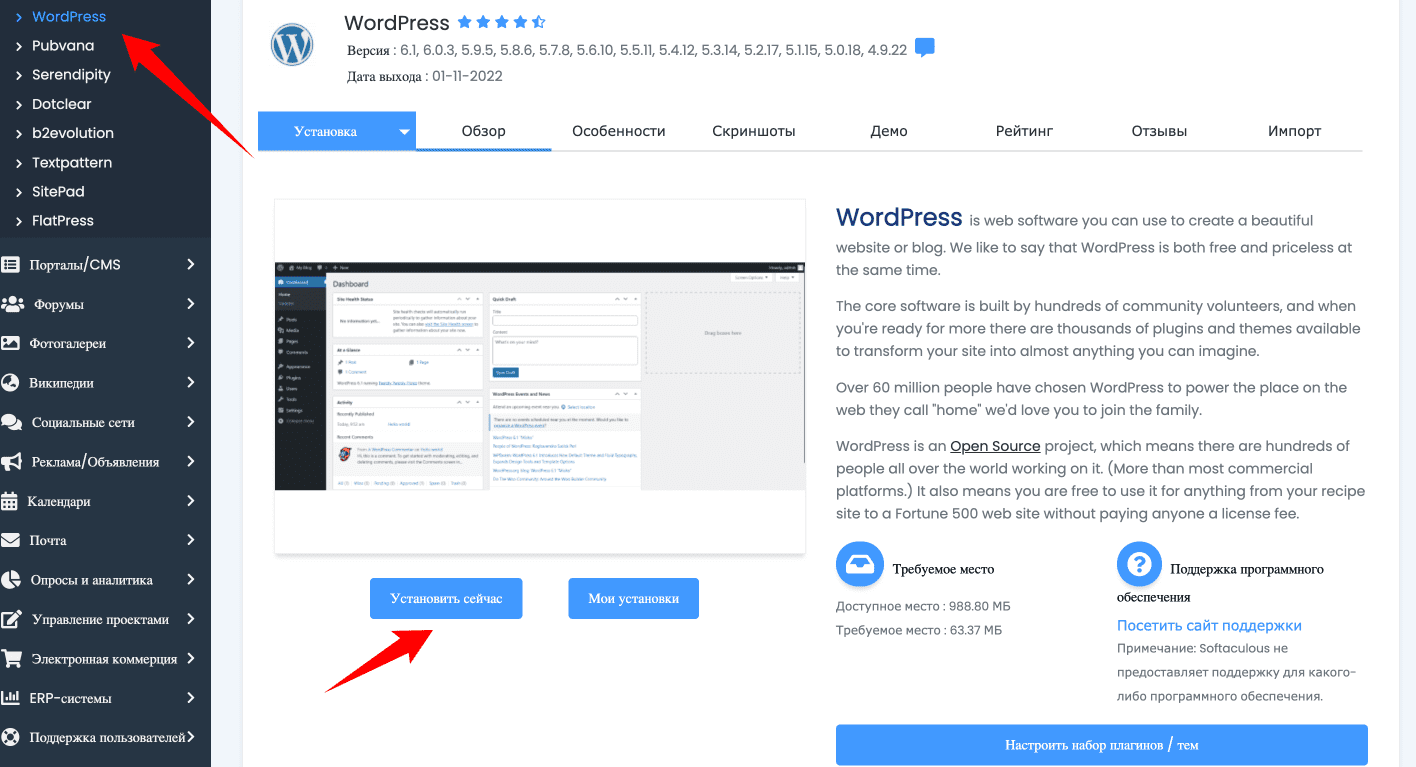
Переходим в раздел «Блоги» > «WordPress» и нажимаем на кнопку «Установить сейчас».

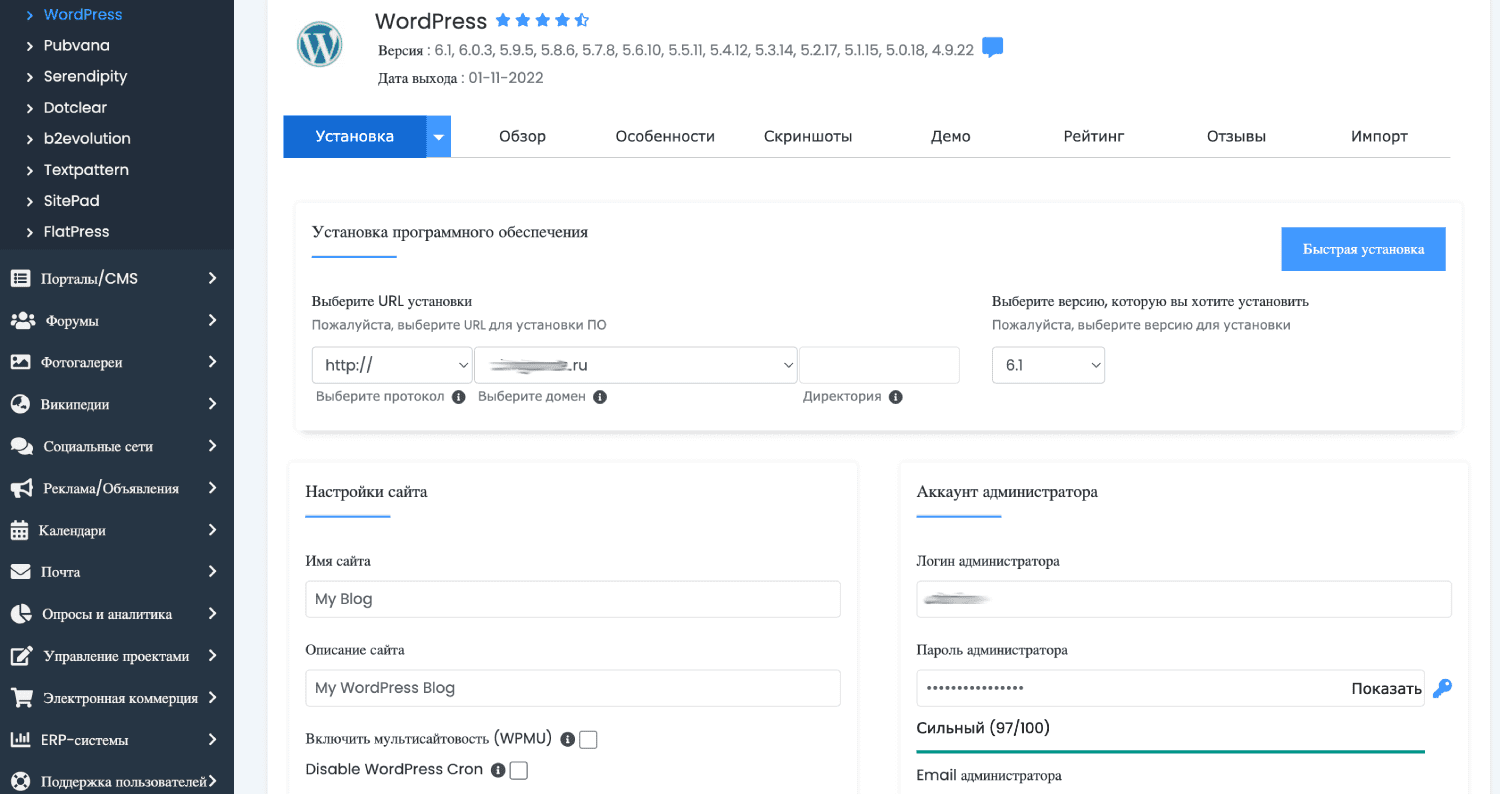
Выбираем URL установки (наш домен), а также логин и пароль для входа в админку WordPress. Директорию установки оставляем пустой. Остальные детали установки можно оставить без изменений — мы сможем поменять их в процессе создания сайта.

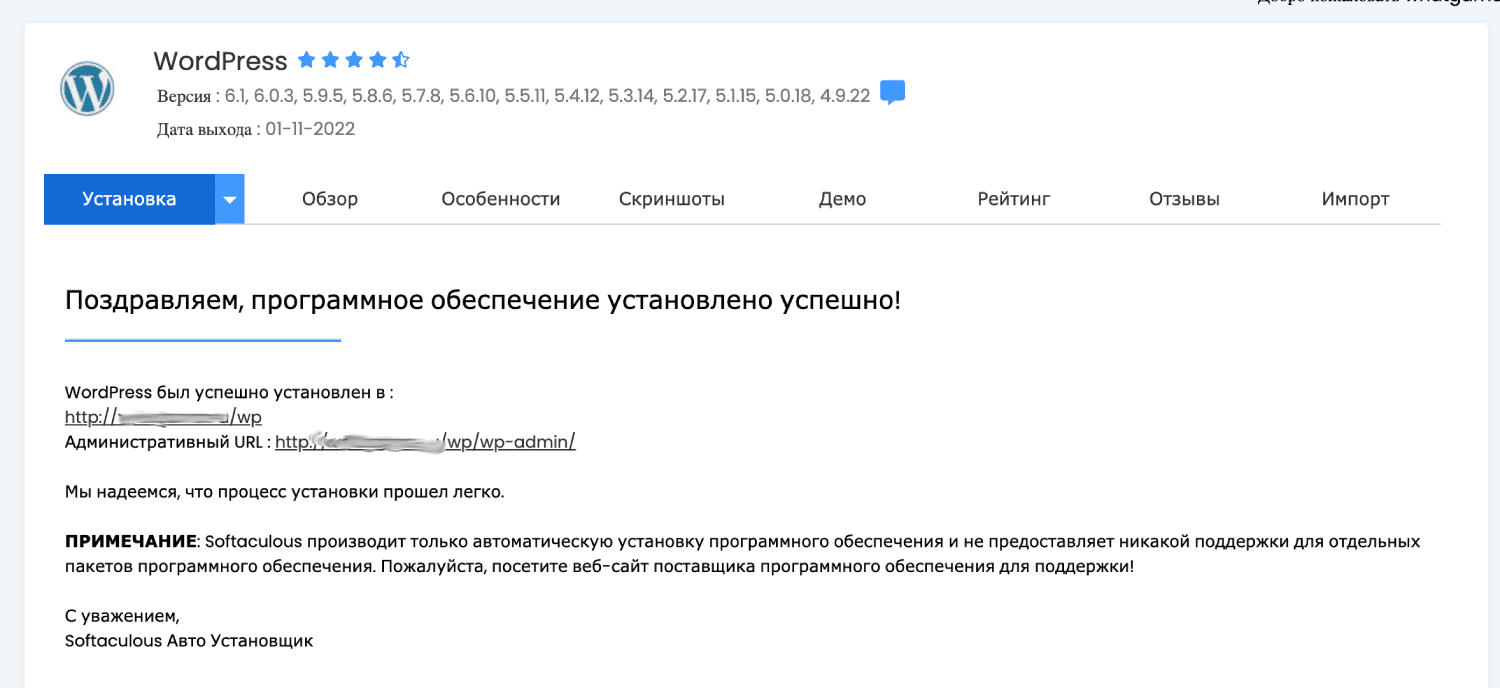
Нажимаем кнопку «Установить» в конце страницы и ждем завершения установки.

Обратите внимание, если в процессе установки возникнет ошибка, что некоторые файлы уже созданы, просто нажмите флажок «Перезаписать» и продолжите установку. Перейдем на сайт и убедимся, что WordPress установлена верно.

Отлично, все работает. Перейдем к настройкам и наполнению сайта.
№3. Создание страниц
Перейдем в панель управления WordPress: она доступна по ссылке:
http://ваш-сайт.ру/wp-admin/
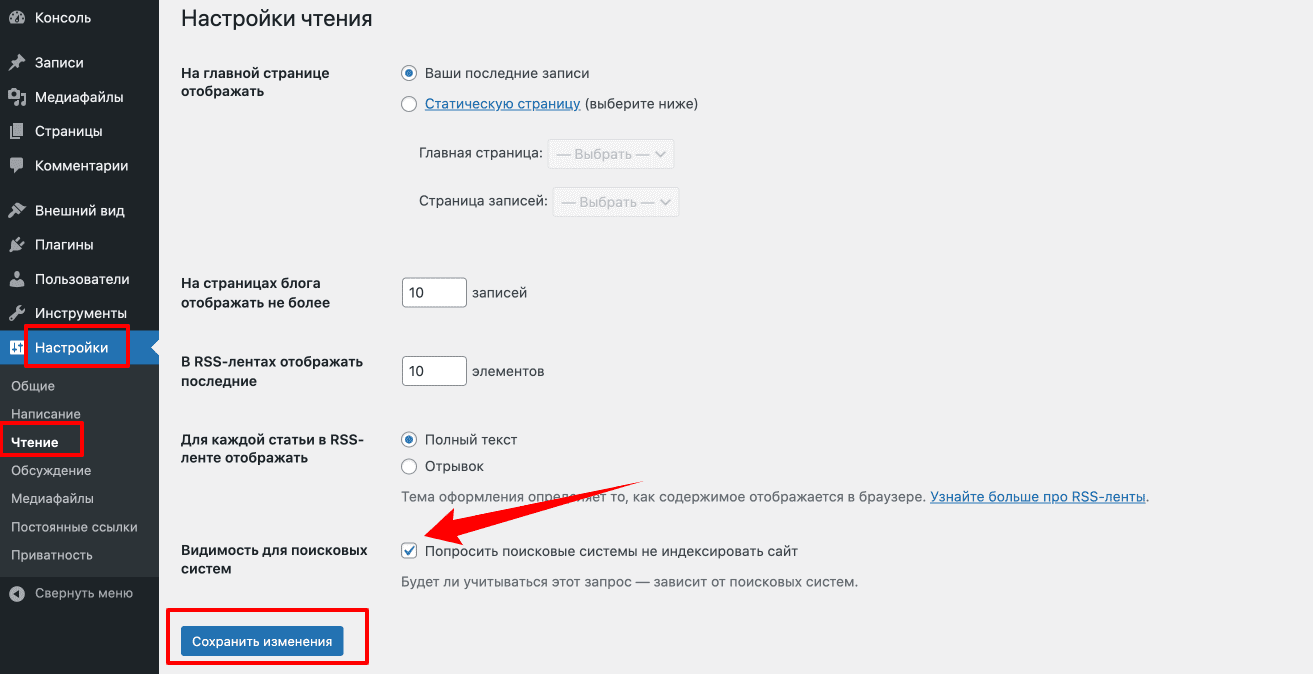
Логин и пароль для входа мы придумывали ранее при установке CMS. Для начала закроем сайт от индексации, чтобы поисковые системы не смогли добавить страницы сайта в поиск раньше времени. Перейдем в раздел «Настройки» > «Чтение» и поставим галочку напротив пункта «Видимость для поисковых систем». Сохраним изменения.

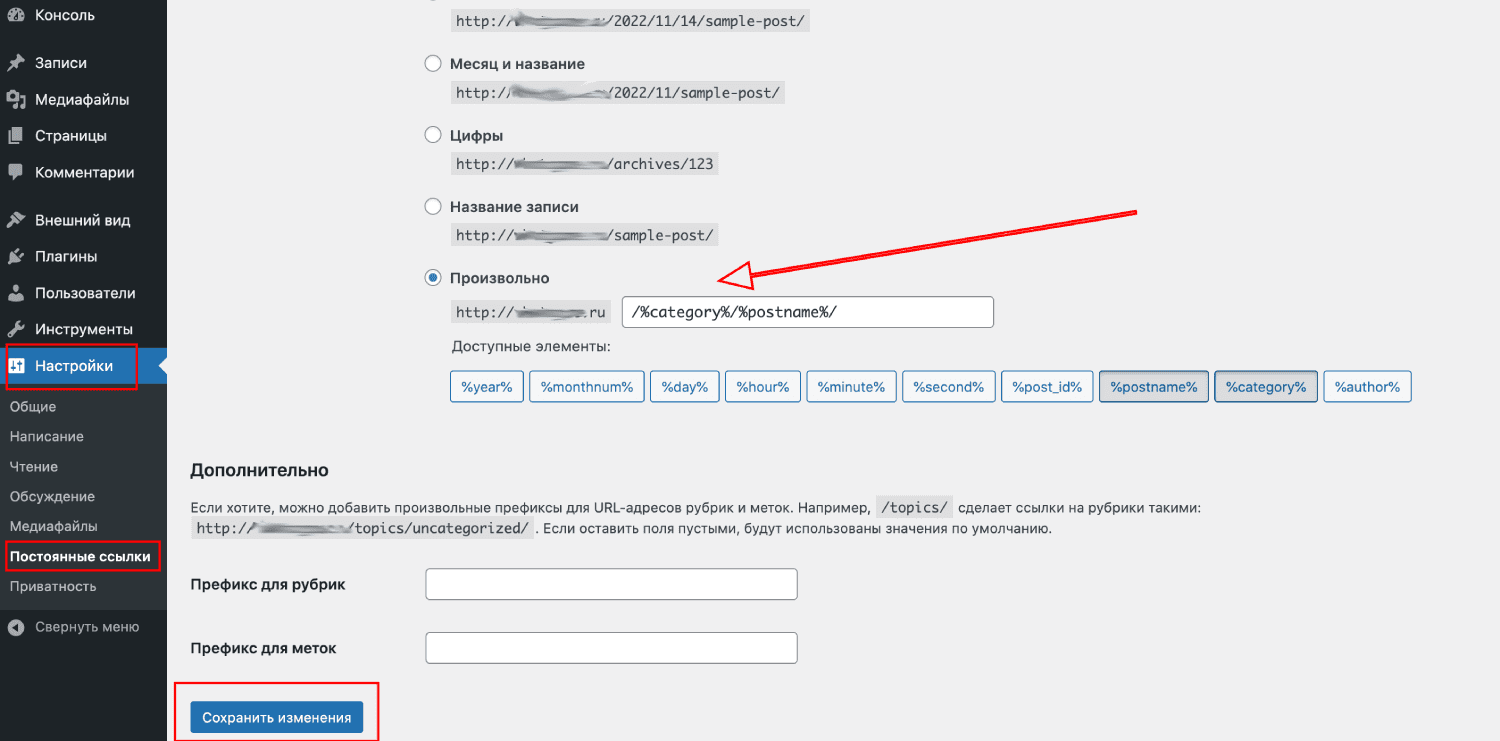
Далее сделаем так, чтобы мы могли самостоятельно выбирать URL страниц нашего сайта. Для этого переходим в «Настройки» > «Постоянные ссылки». Выбираем поле «Произвольно» и вставляем в него этот фрагмент:
/%category%/%postname%/
Сохраним изменения.

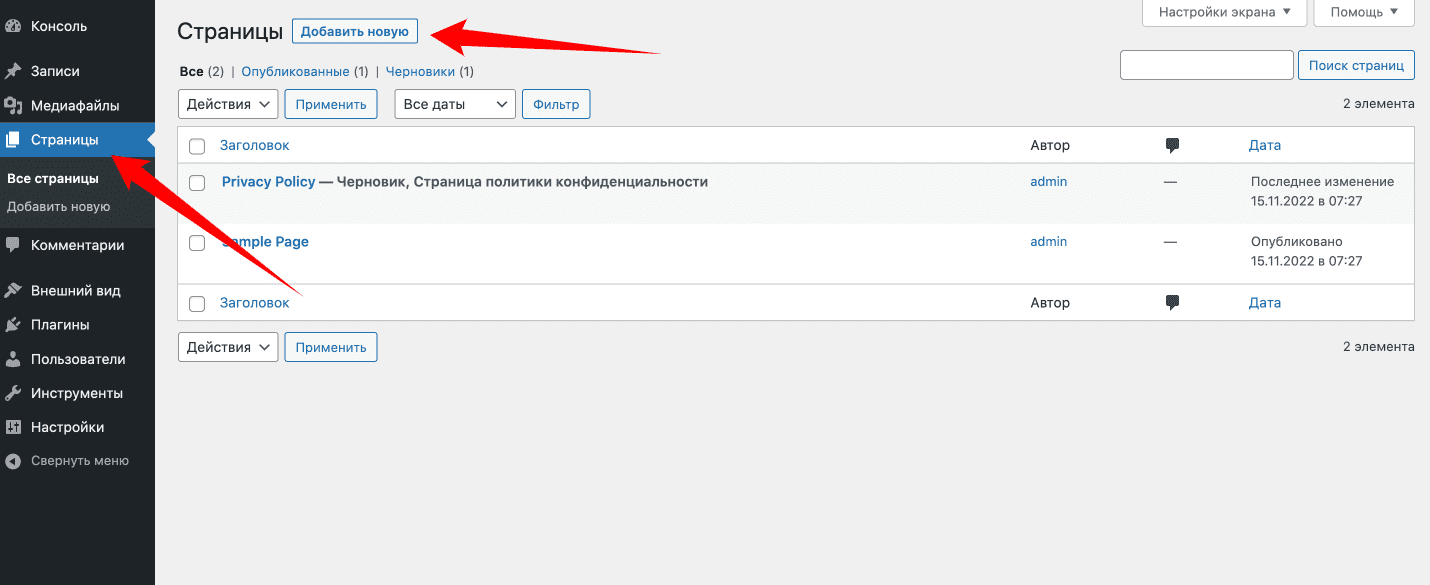
Теперь мы готовы создать первые страницы сайта. Переходим в раздел «Страницы» и нажимаем «Добавить новую».

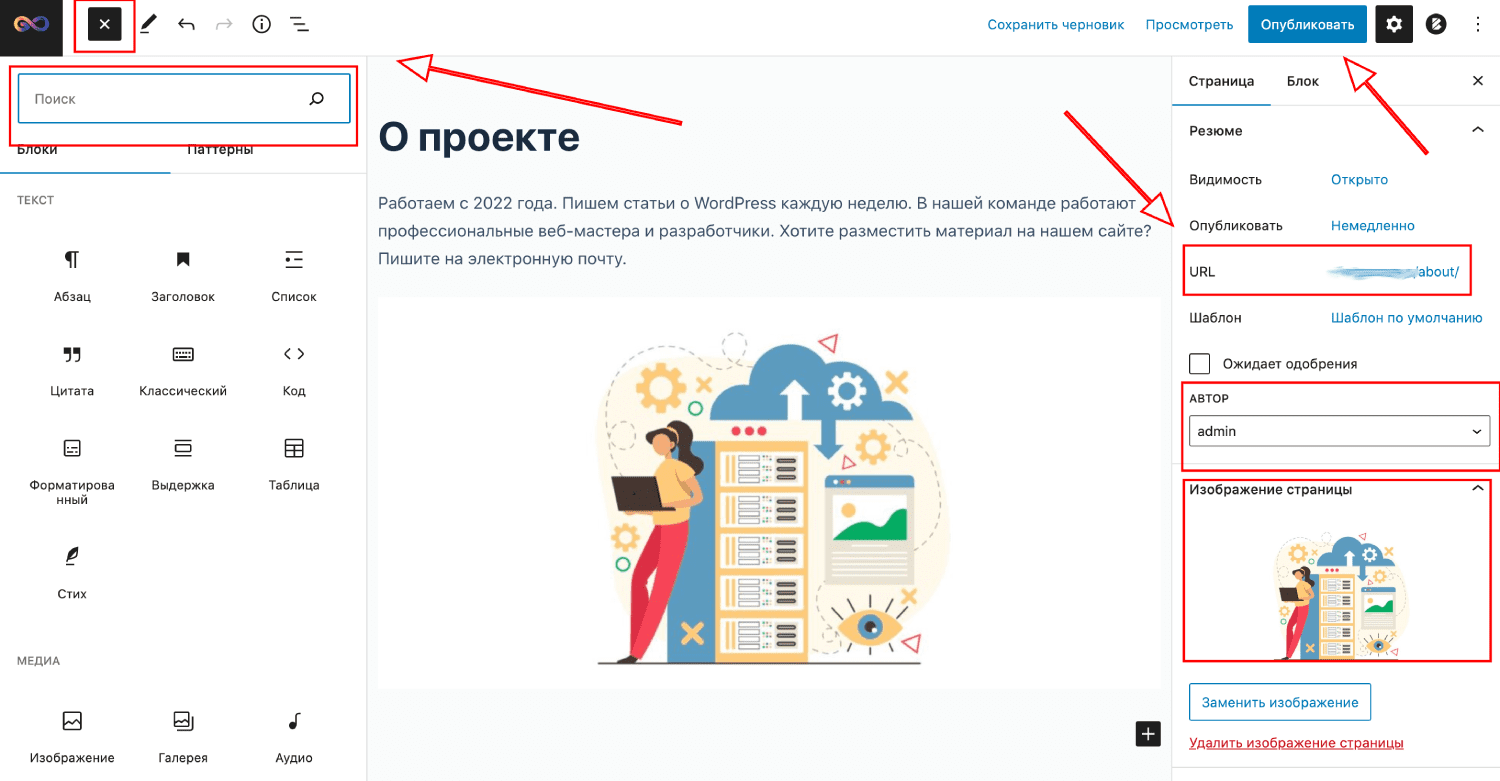
Мы сделаем сайт о WordPress. Создадим страницу «О проекте». Откроется визуальный редактор, в котором можно редактировать страницу: в меню слева можно добавлять текст, видео, изображения, таблицы, сторонний код и другой контент. Справа можно изменить URL страницы (для этого сохраните черновик, а потом просто нажмите на URL), выбрать автора, добавить изображение записи и задать другие настройки. Опубликуем изменения.

По аналогии добавим страницы «Часто задаваемые вопросы» и «Связаться с нами».
№4. Создание рубрик
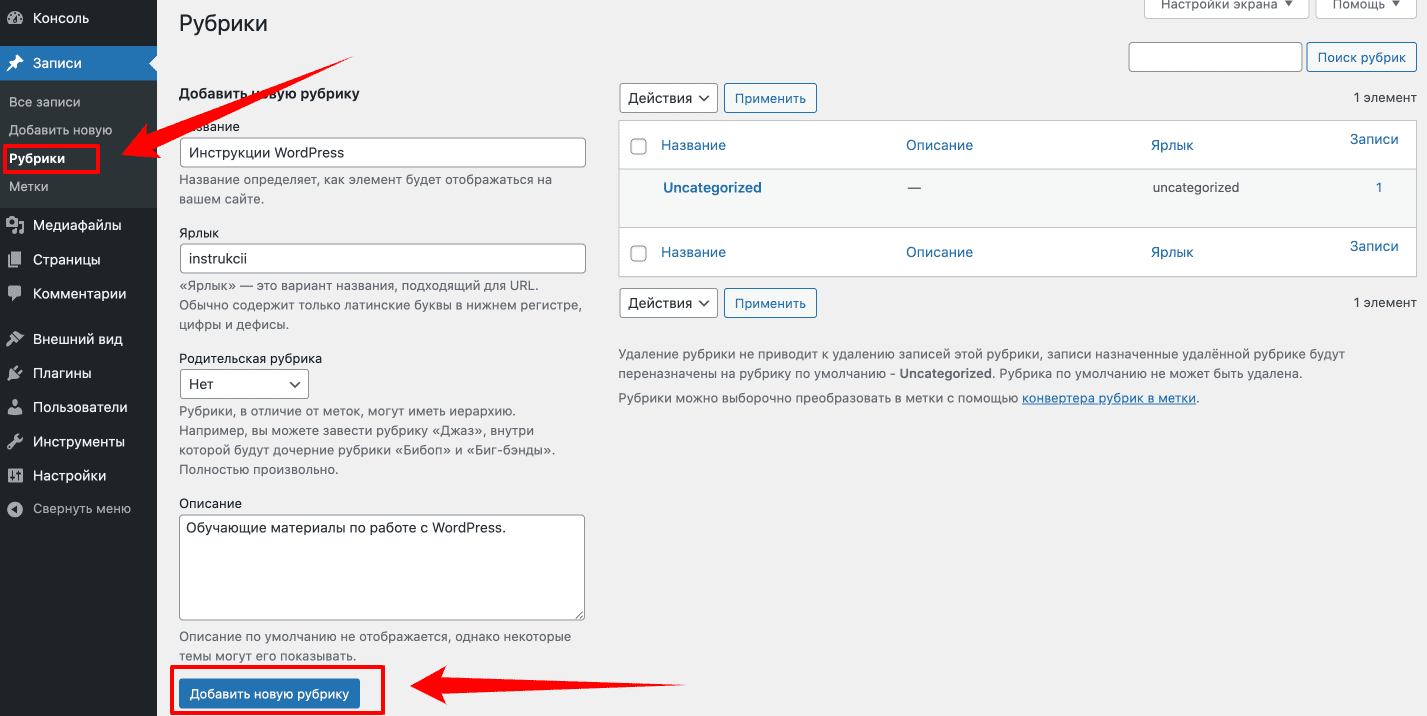
Рубрики в WordPress — это разделы, содержащие группы однотипных страниц. Например, создадим рубрику «Инструкции WordPress», в которой будем выкладывать обучающие материалы. Переходим в раздел «Рубрики» и добавляем новую: придумываем название, ярлык (будущий URL) и краткое описание.

По аналогии добавим рубрики «Видеоуроки» и «Частые ошибки».
№5. Создание записей
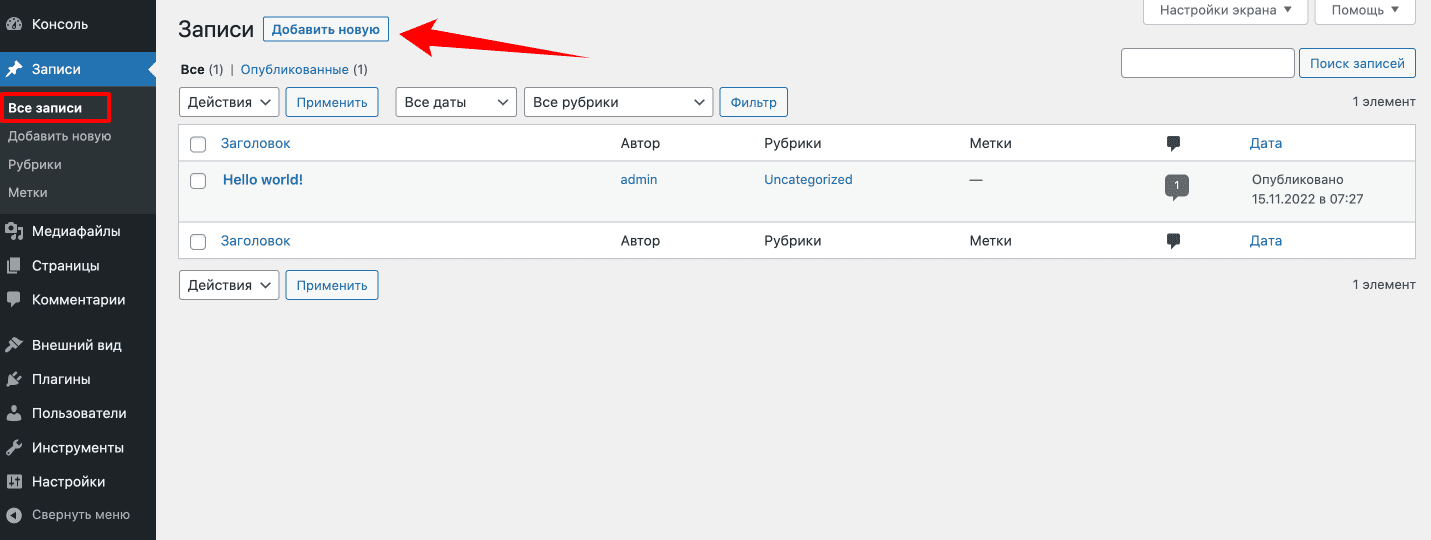
Записи — это и есть те самые «однотипные» страницы, которые будут содержаться в рубриках. Например, добавим запись «Как поменять тему на WordPress». Переходим в раздел «Все записи» и нажимаем «Добавить новую».

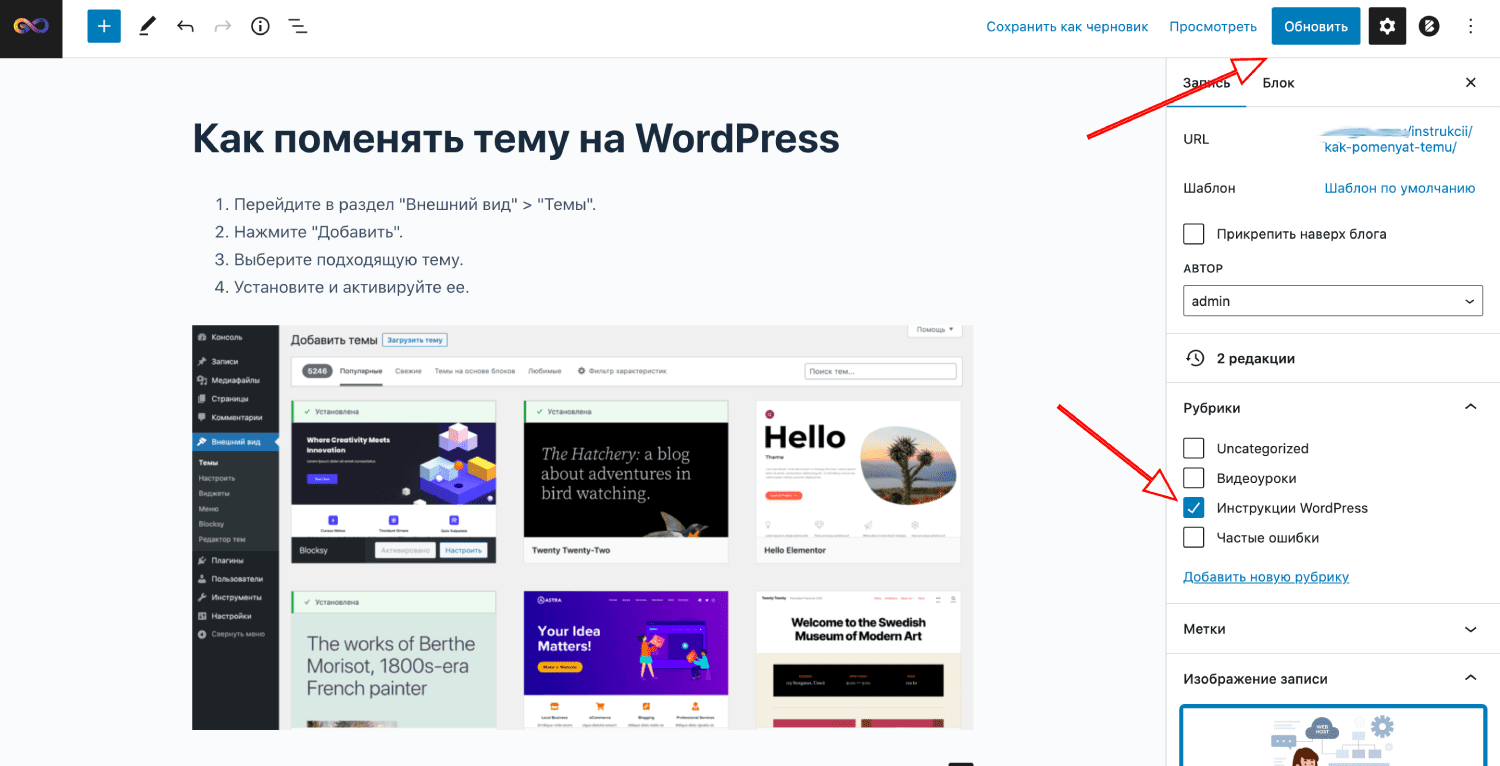
Добавим контент на страницу, установим изображение записи, изменим URL, а в поле «Рубрики» выберем «Инструкции WordPress».

По аналогии добавим еще несколько записей в каждую рубрику.
№6. Выбор и настройка темы
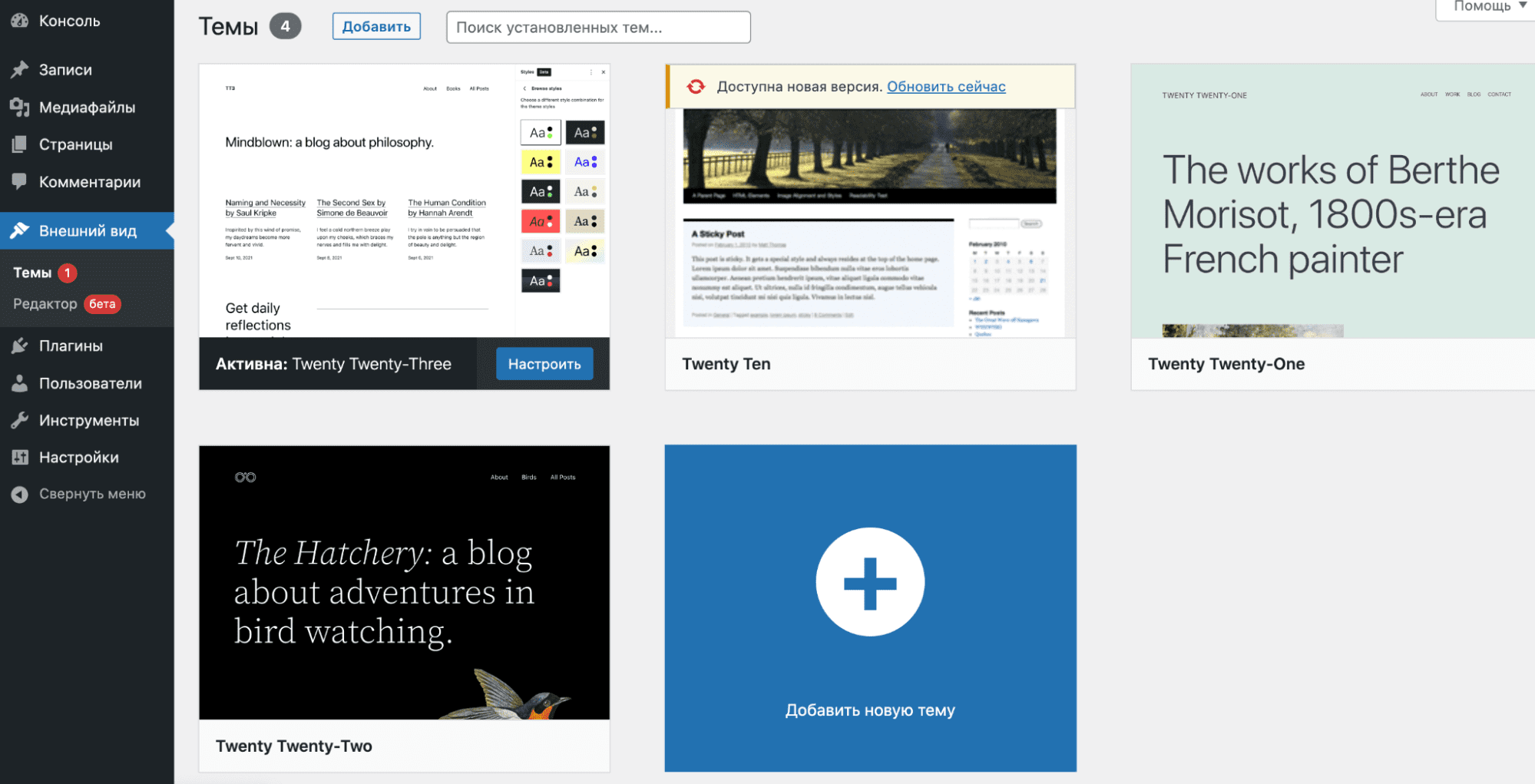
По умолчанию устанавливается стандартная тема. Чтобы ее изменить, перейдем в раздел «Внешний вид» > «Темы». Нажимаем «Добавить новую тему».

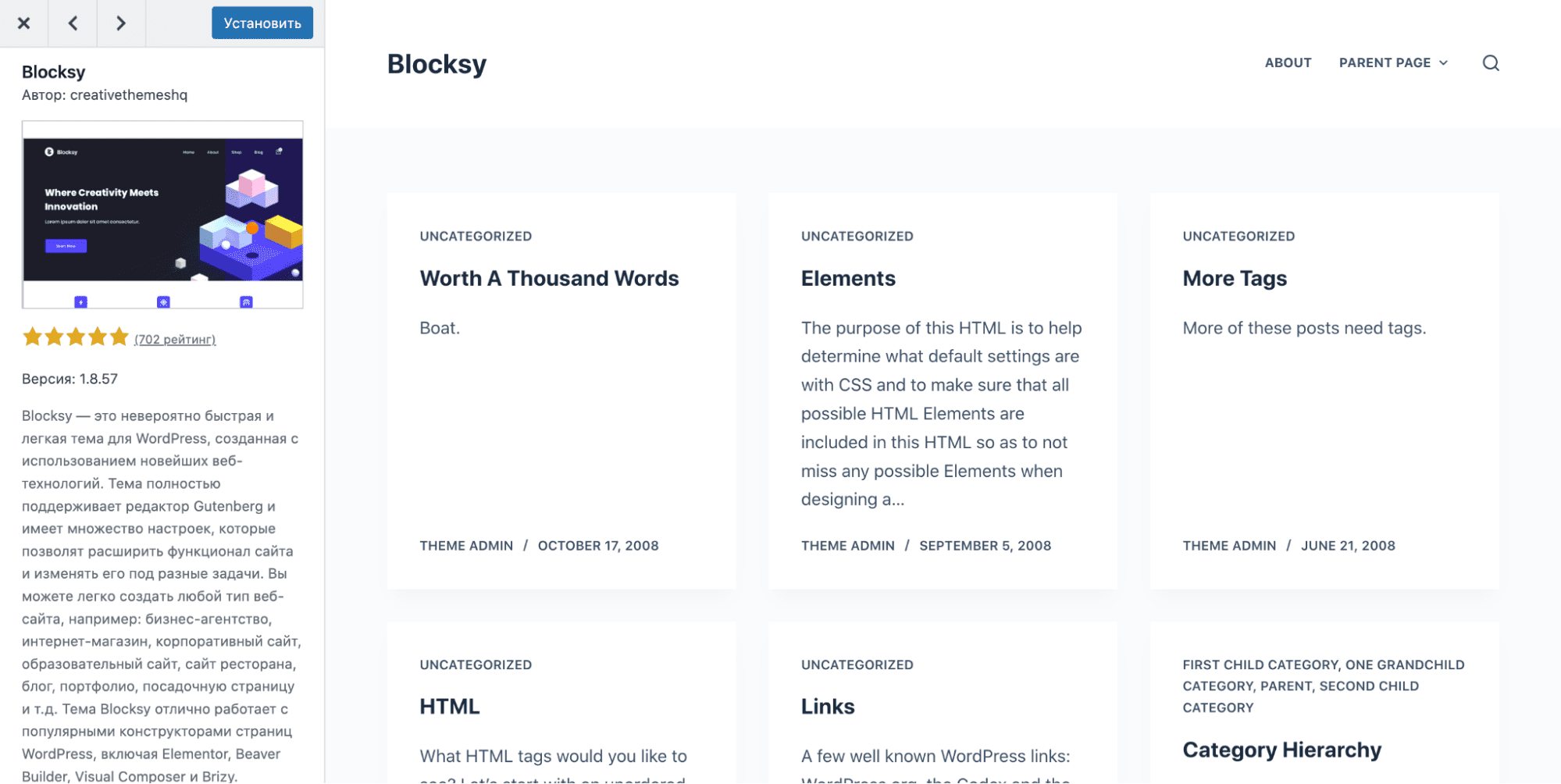
Мы попадаем в каталог со всеми темами в WordPress. Выбираем вариант, который вам нравится и подходит под нужды проекта — для примера мы выбрали тему «Blocksy». Устанавливаем ее и активируем.

Логотип и фавикон
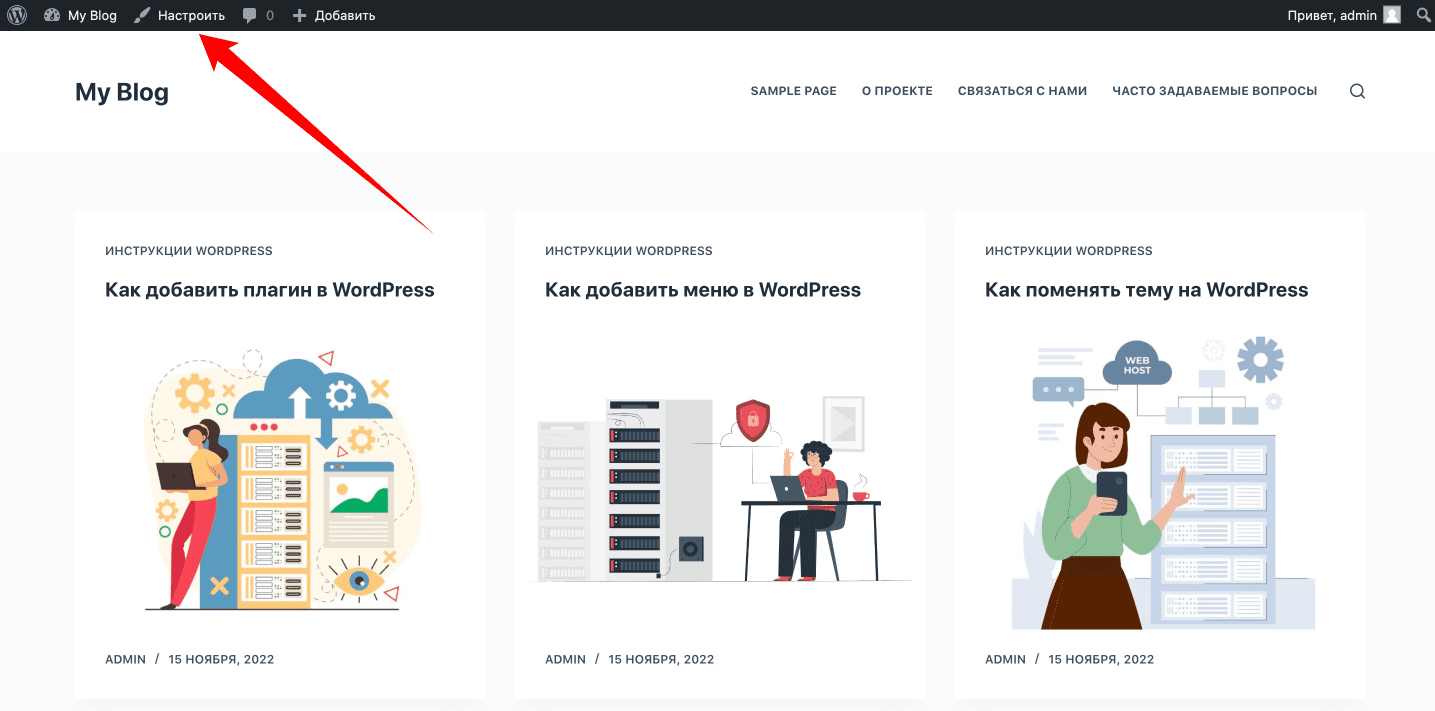
Переходим на сайт и убедимся, что тема установлена. Нажимаем «Настроить» в верхней части экрана.

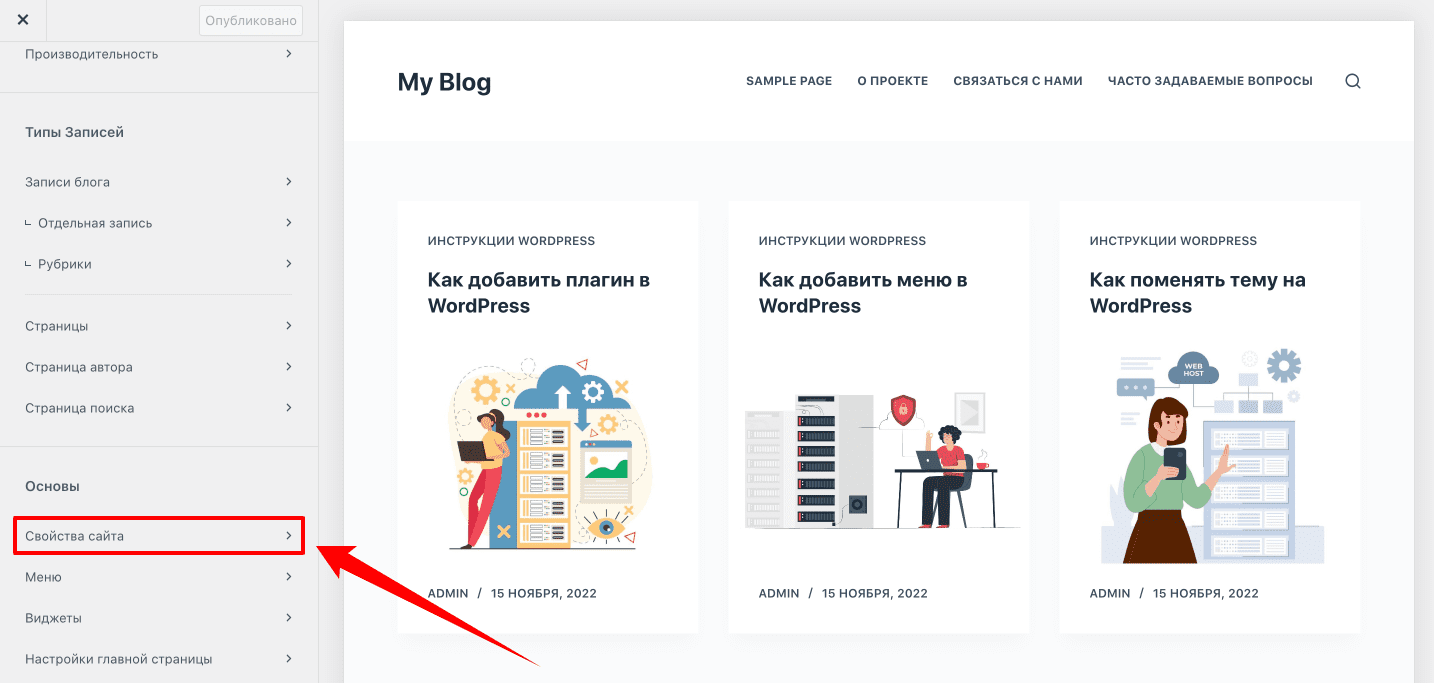
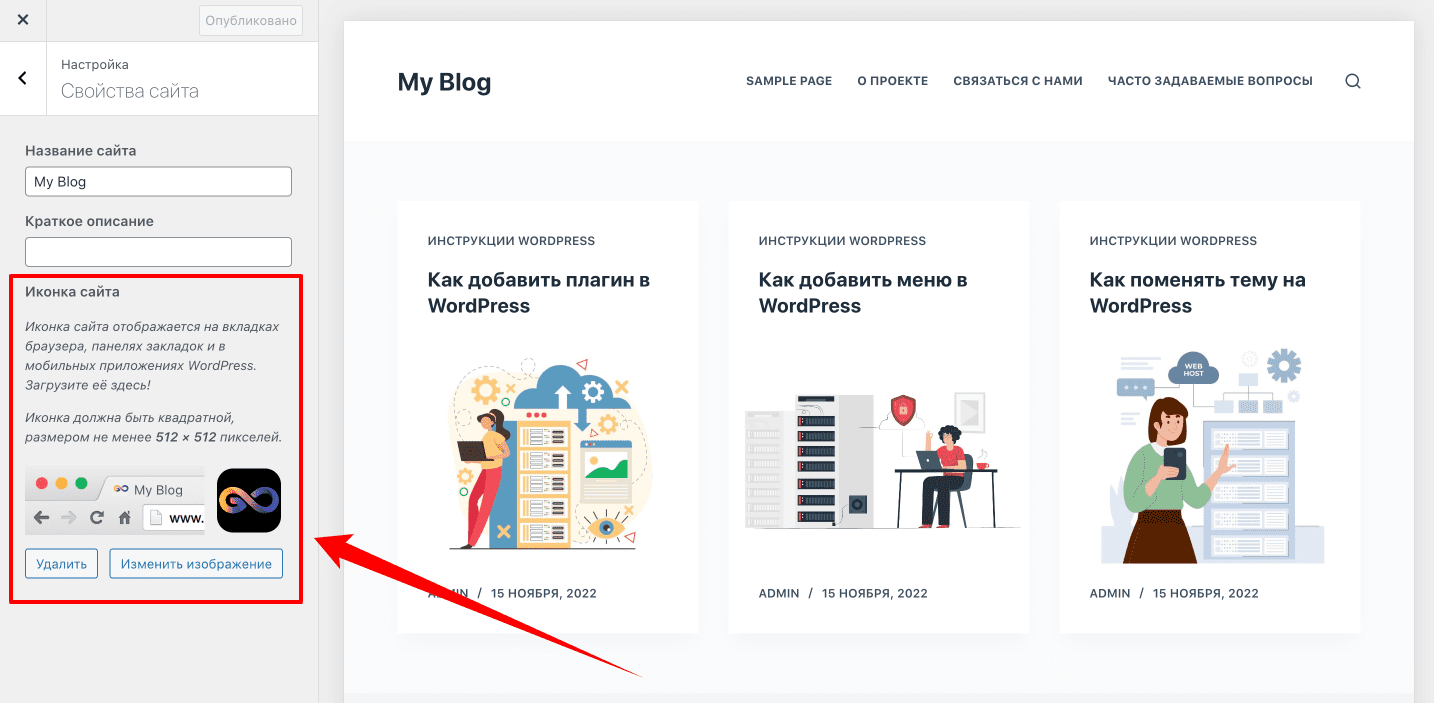
Мы попадаем в раздел с настройками темы. Для начала установим логотип и фавикон для сайта. Чтобы добавить фавикон, перейдем в раздел «Свойства сайта» (он находится снизу в левом меню).

В свойствах сайта можно загрузить иконку, которая будет отображаться в браузере.

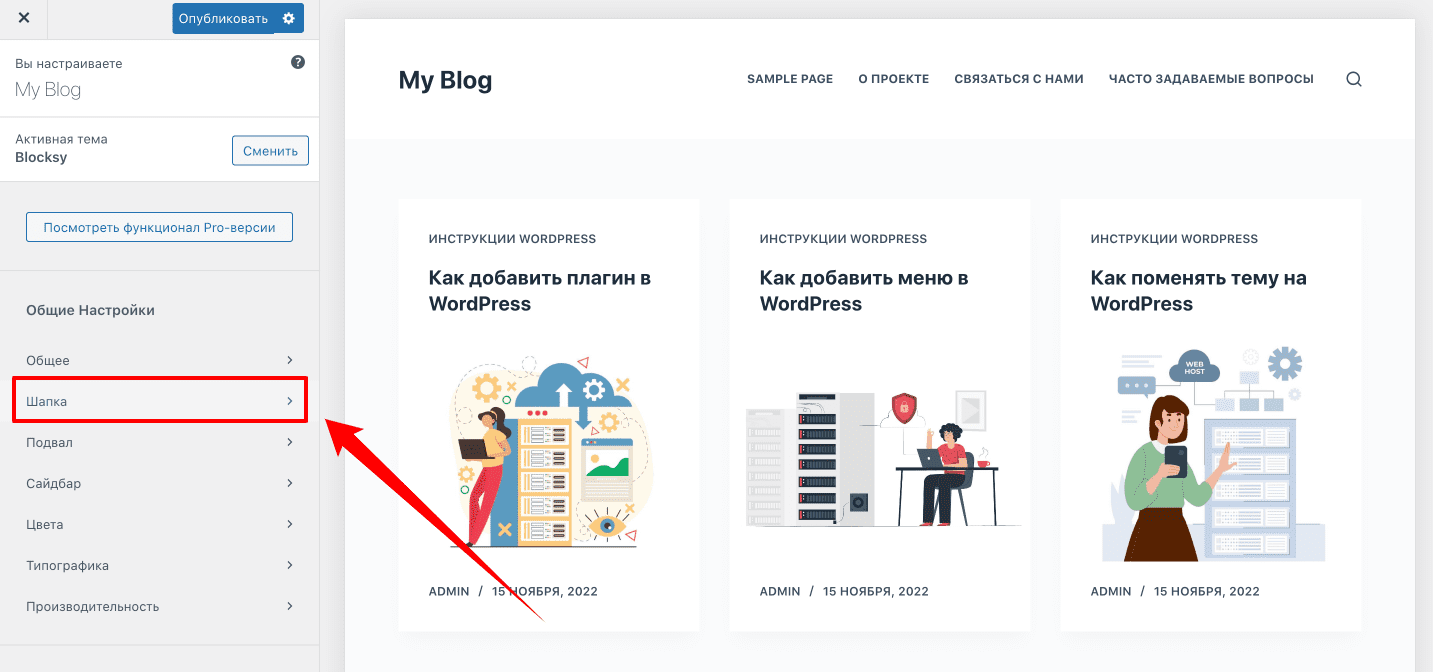
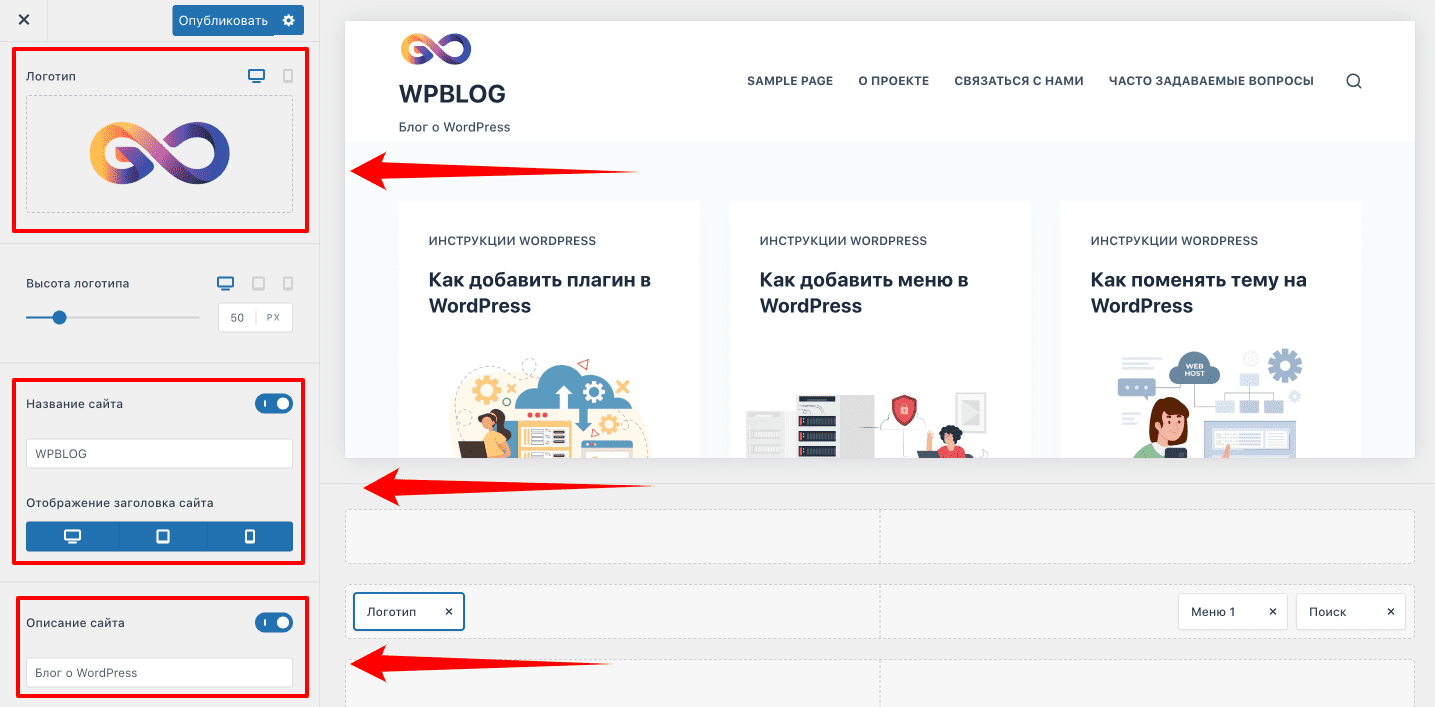
Чтобы загрузить логотип, перейдем в раздел «Шапка».

Далее перейдем в раздел «Логотип», где загрузим лого, придумаем название и описание сайта. Опубликуем изменения.

Настройка меню
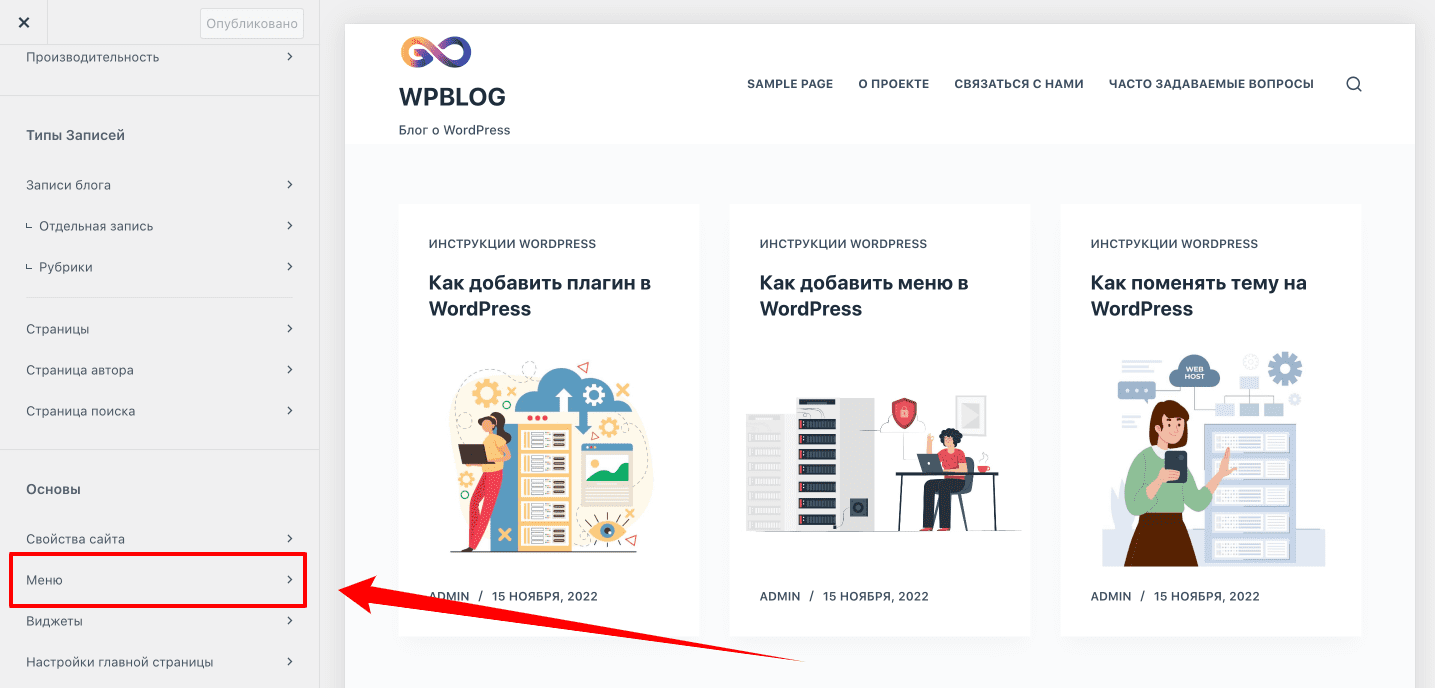
Добавим главное меню на сайт. Переходим в раздел «Меню».

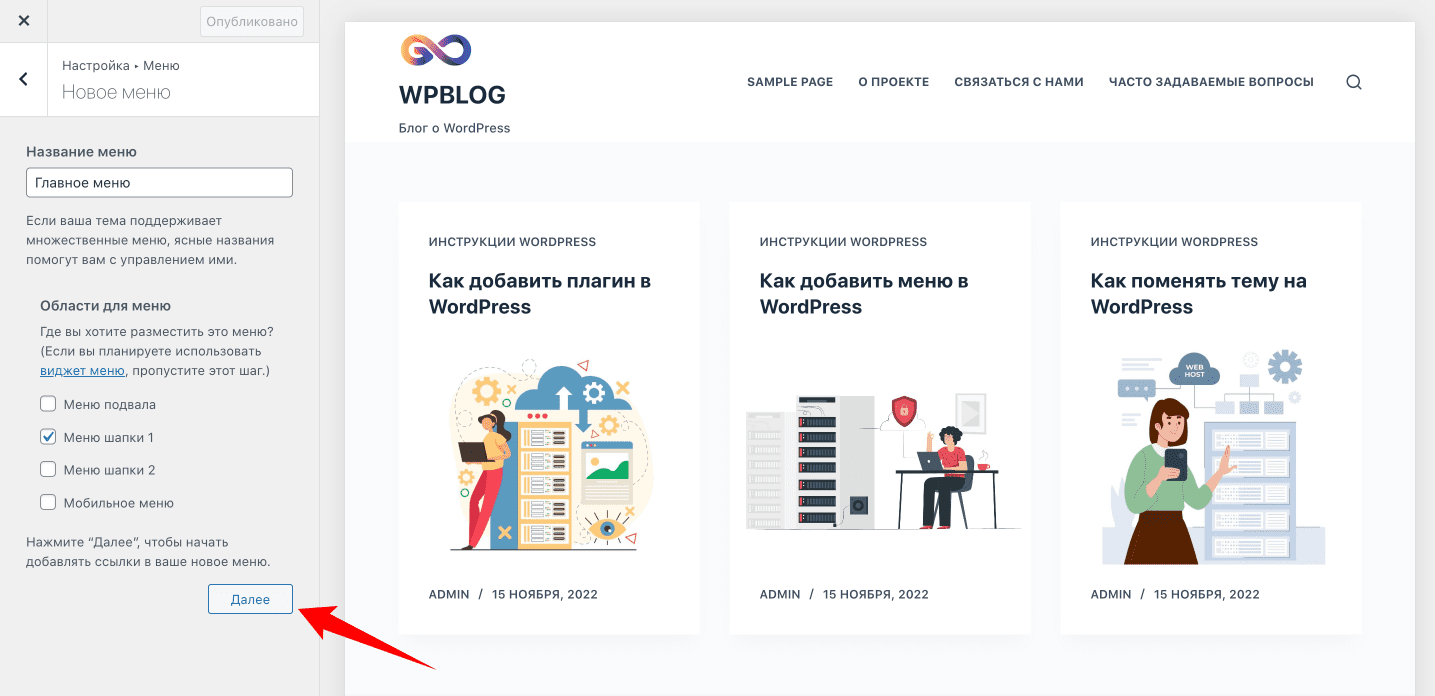
Нажимаем «Создать новое меню». Придумываем ему понятное название и выбираем место, где оно будет отображаться (мы выбрали расположение в шапке сайта). Нажимаем «Далее».

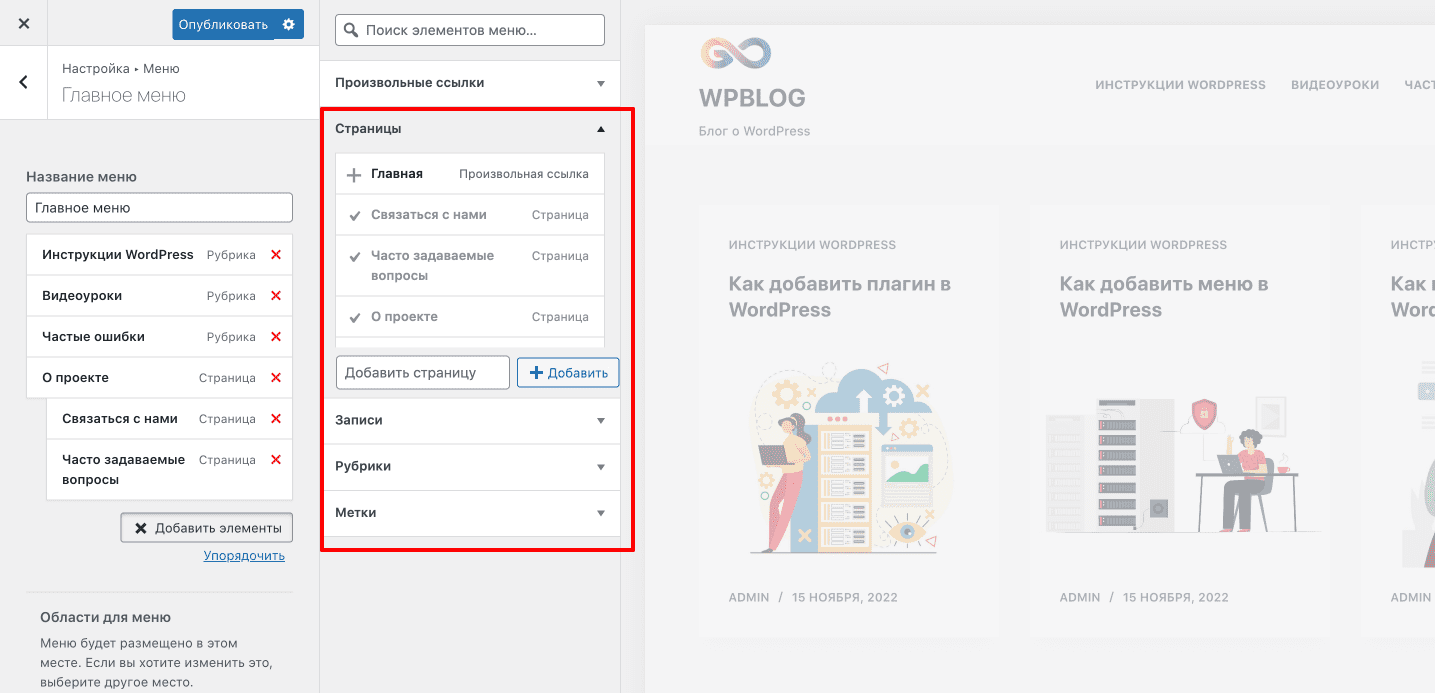
Нажимаем «Добавить элементы». Выбираем элементы, которые будут отображаться в меню. Мы выбрали рубрики и страницы:
- Инструкции WordPress.
- Видеоуроки.
- Частые ошибки.
- О проекте.
Страницы «Связаться с нами» и «Часто задаваемые вопросы» будут отображаться при наведении на страницу «О проекте». Чтобы настроить выпадающее меню, просто перетащите нужные элементы чуть правее с помощью мыши. Опубликуем изменения.

Отображение записей
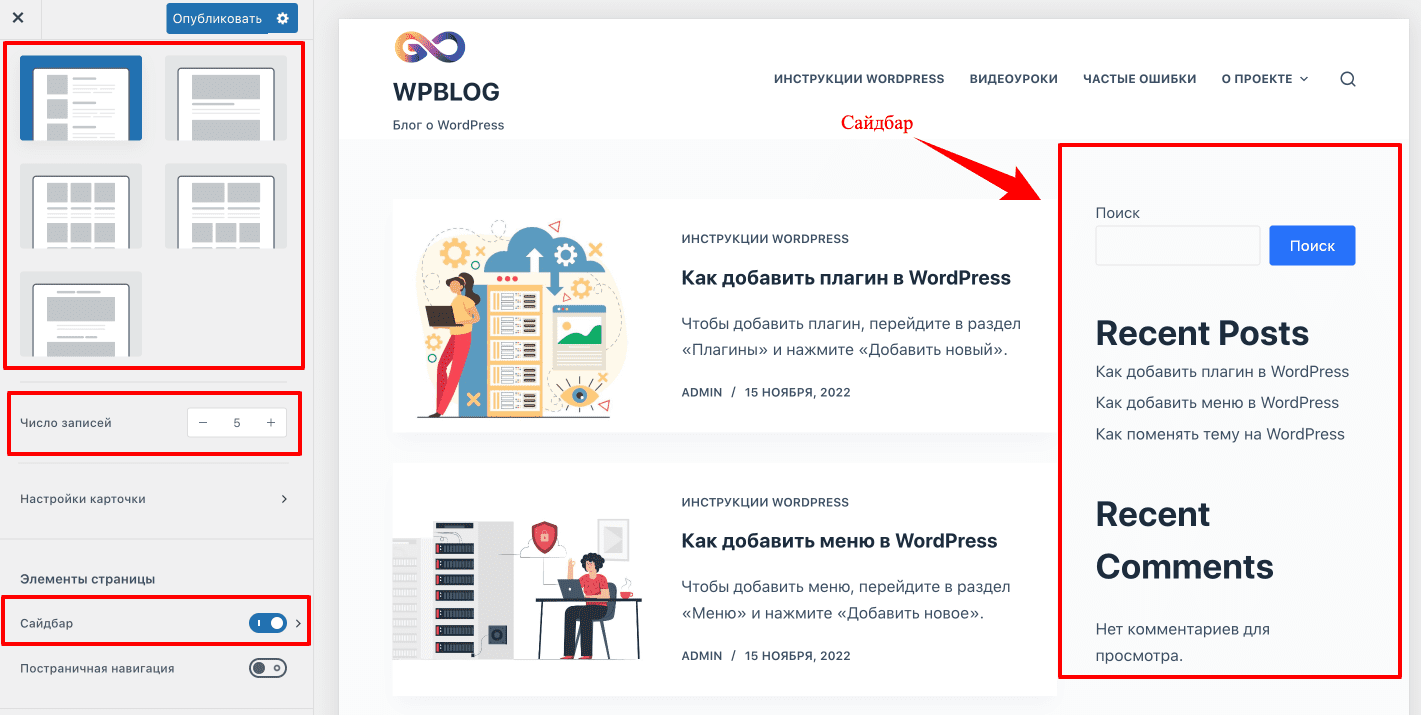
Следующий этап — настройка отображения записей. Переходим в раздел «Записи блога», чтобы настроить отображение на главной странице. Выберем структуру блога — стандартную (чтобы записи отображались друг под другом), ограничим количество записей на странице — максимум 5 штук — и включим сайдбар (область справа).

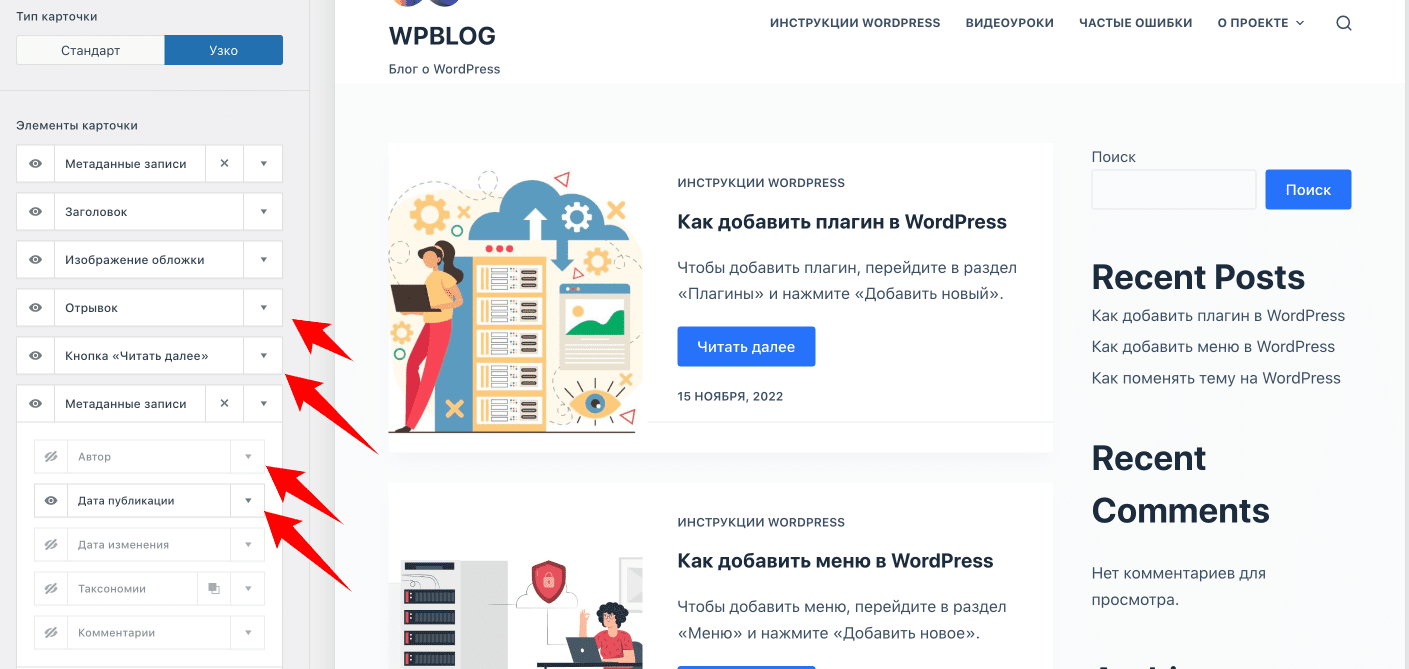
Перейдем в «Настройки карточки». Здесь мы изменим отображение карточек с записями: добавим отрывок, кнопку «Читать далее», уберем автора статьи. Опубликуем изменения.

Изменение сайдбара и виджетов
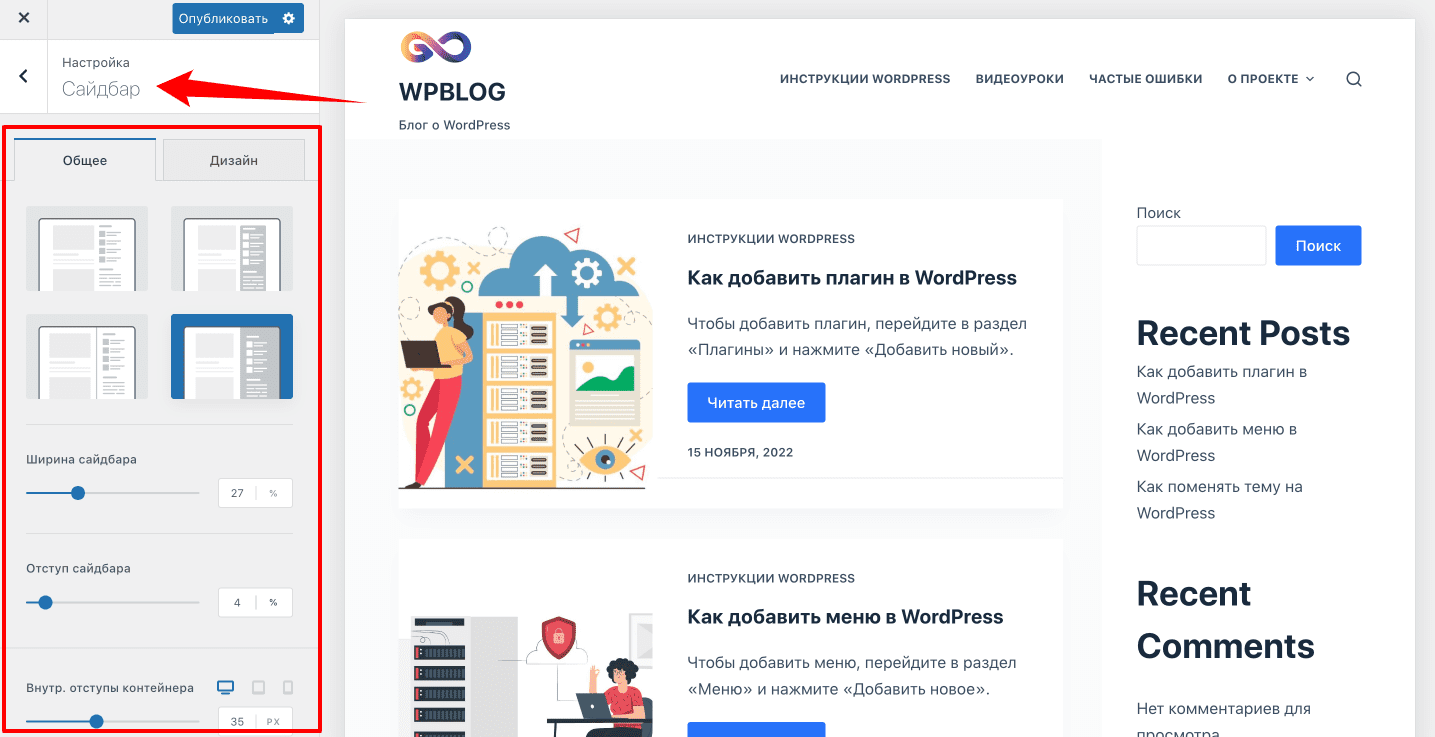
Чтобы изменить внешний вид сайдбара, перейдем в раздел «Сайдбар». Здесь можно установить его внешний вид, ширину, отступы и задать другие настройки.

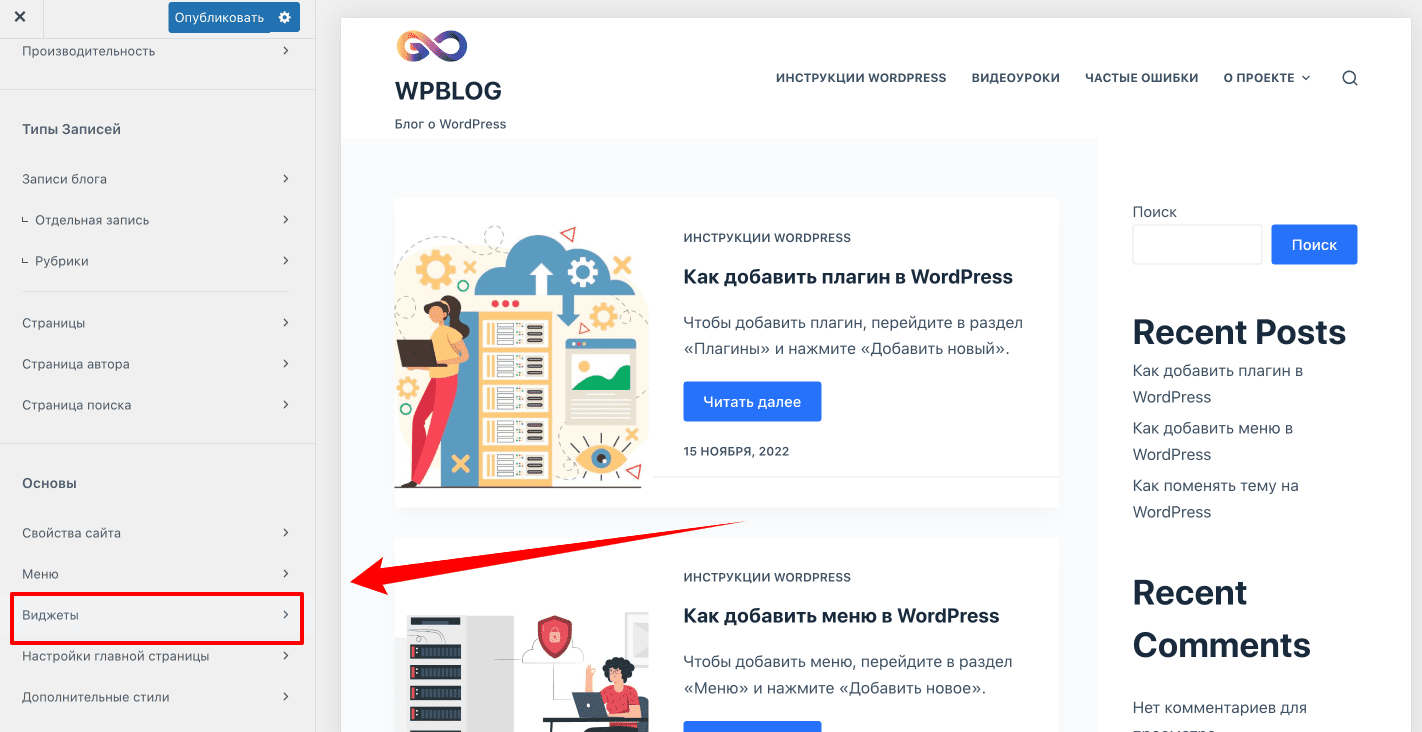
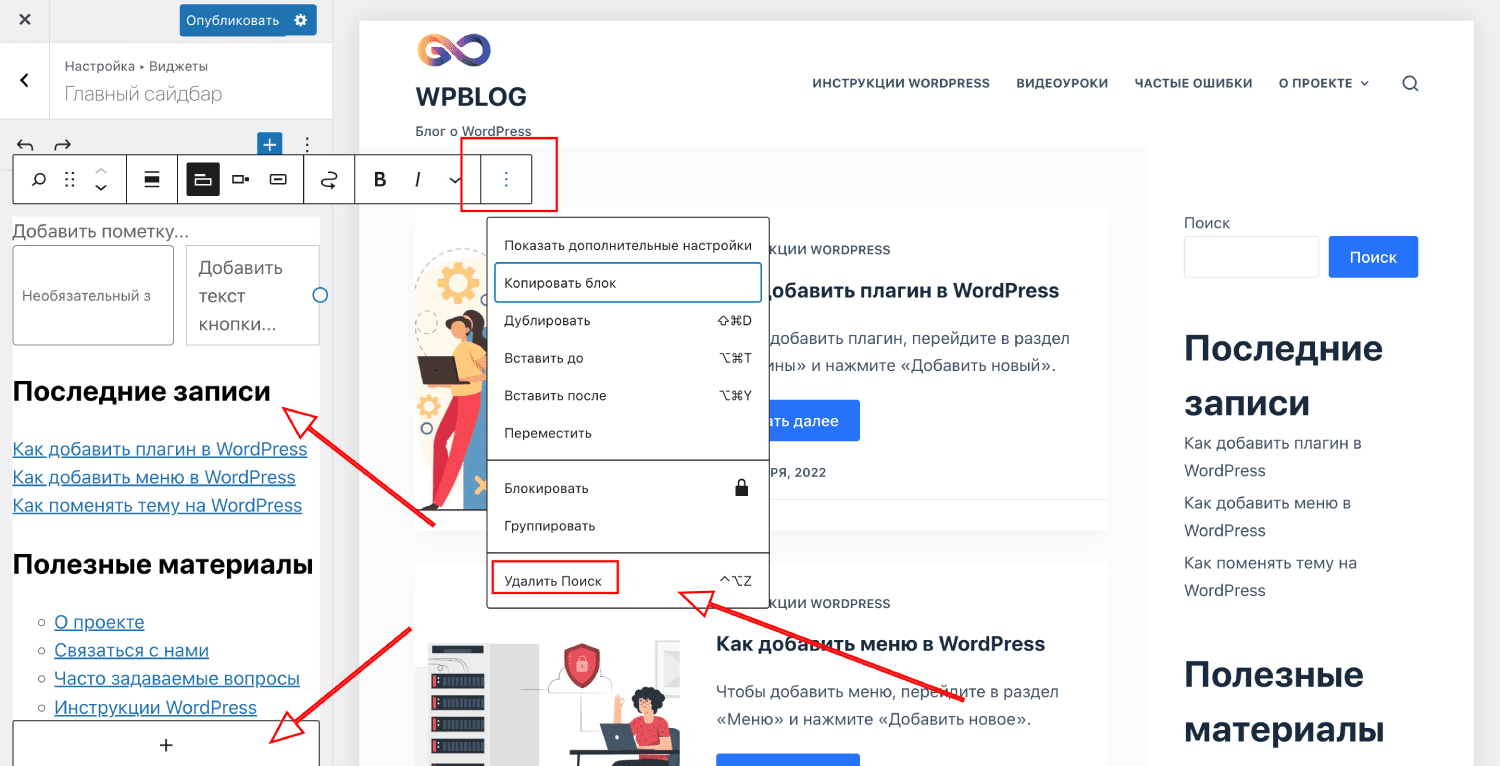
Чтобы изменить содержимое сайдбара, перейдем в раздел «Виджеты» > «Главный сайдбар».

Здесь можно изменить название виджета, удалить его или добавить новый. Мы удалили лишние виджеты, перевели заголовки на русский язык, добавили блок «Полезные материалы» со всеми страницами сайта. Опубликуем изменения.

Настройка футера
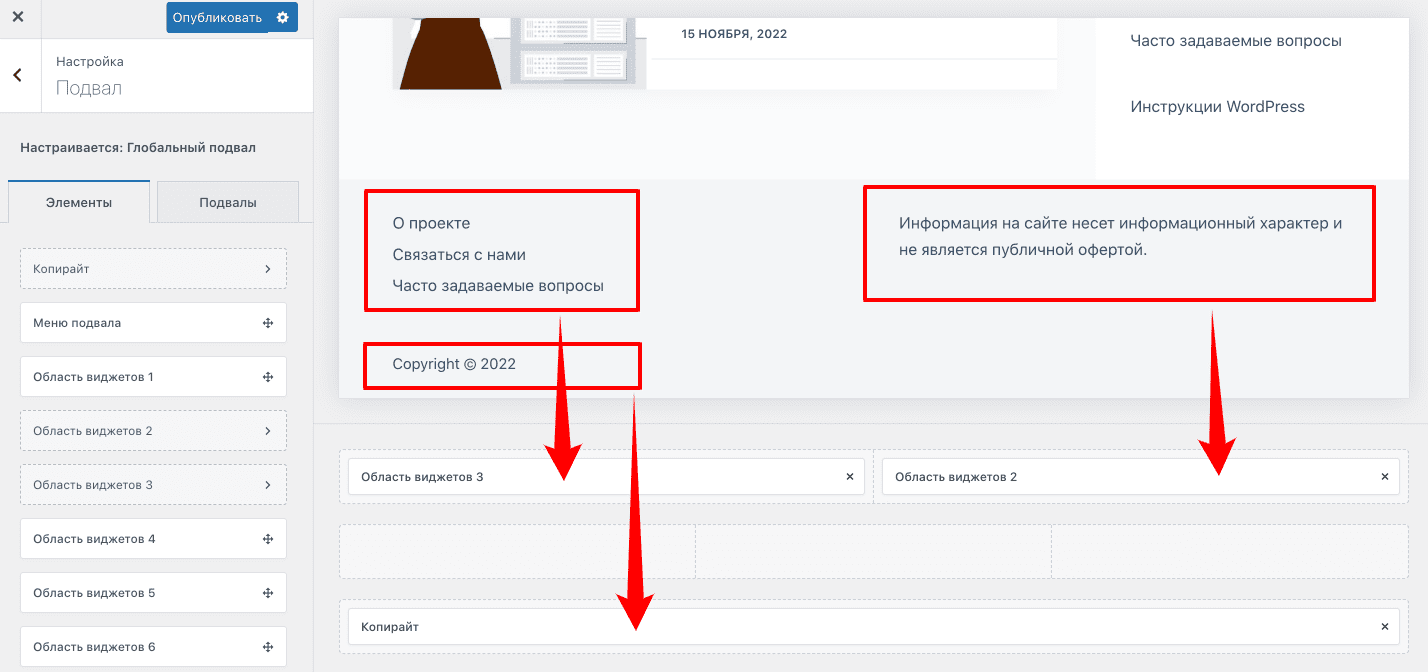
Наш сайт практически готов. Чтобы настроить внешний вид футера, переходим в раздел «Подвал». Здесь можно настроить копирайт (например, удалить автора темы), добавить виджет с дисклеймером, добавить ссылки на важные страницы сайта. Просто выберите виджет и переместите его в нужный раздел футера.

№7. Установка плагинов
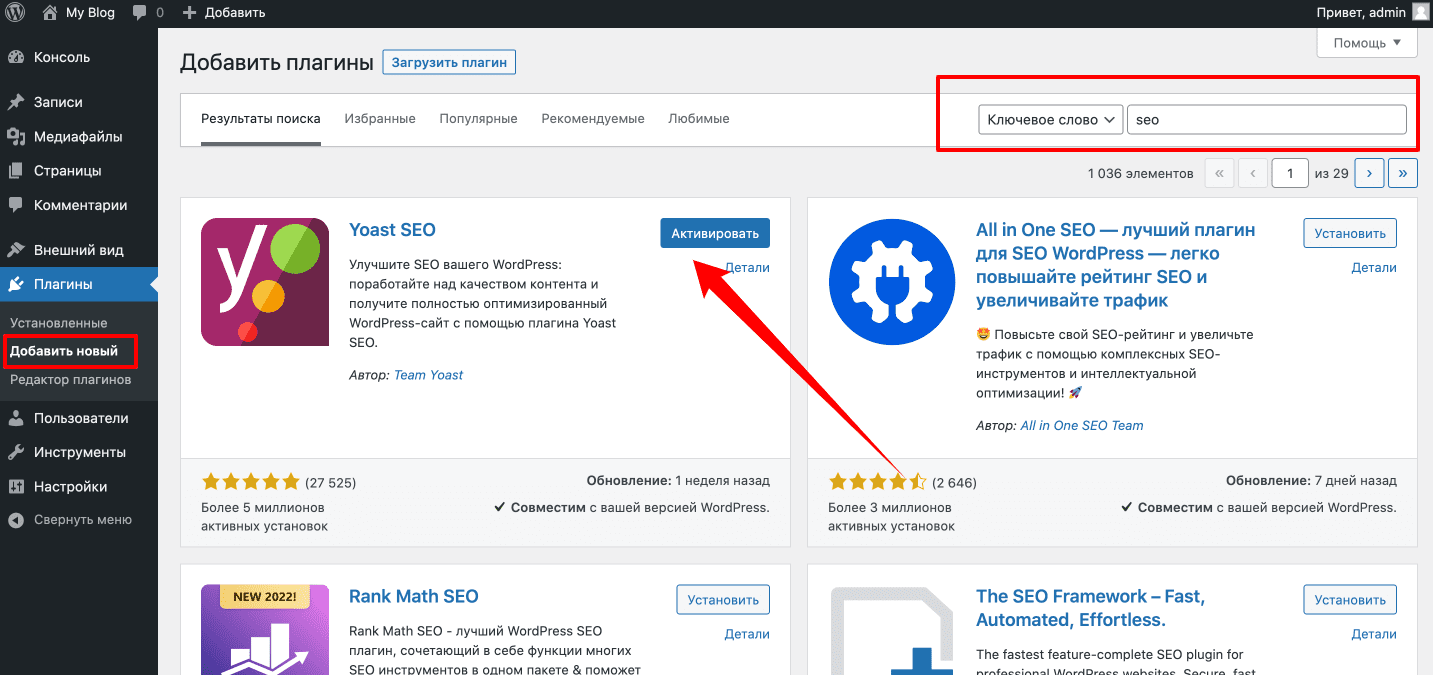
Плагины позволяют облегчить работу с CMS, а также расширить ее стандартный функционал. Например, плагин «Yoast SEO» позволяет прописывать title, description, добавлять микроразметку, подтверждать права на сайт и многое другое. Перейдем в раздел «Плагины» > «Добавить новый». В поиске введем слово «seo», установим и активируем нужный плагин.

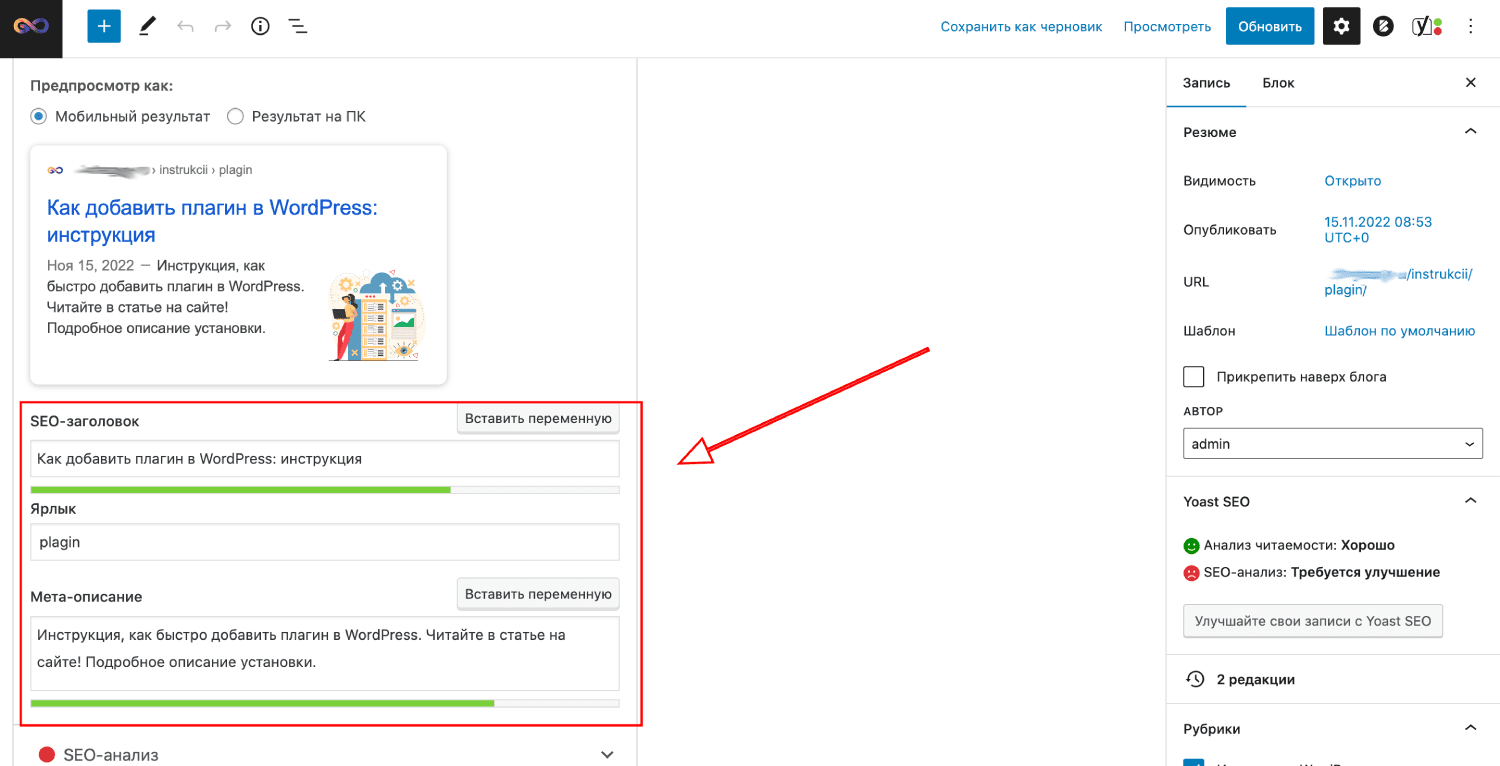
После активации плагина переходим в любую запись на сайте и убедимся, что теперь мы можем прописать title и description для страницы.

Существует множество полезных плагинов, которые упрощают работу с CMS. Рекомендуем установить несколько из них:
- File Manager. Позволит редактировать, удалять, загружать, скачивать, копировать и вставлять файлы и папки.
- Antispam Bee. Антиспам-плагин с продуманным набором инструментов для эффективной ежедневной борьбы со спамом.
- Jetpack. Предназначен для защиты, резервного копирования, повышения скорости работы и развития вашего сайта WordPress.
№8. Установка кодов счетчиков и верификации на сайт
Для подробной аналитики трафика и продвижения сайта в поиске зарегистрируйтесь в сервисах:
- Яндекс.Вебмастер.
- Яндекс.Метрика.
- Google Search Console.
- Google Analytics.
Подтвердите права на сайт с помощью плагинов:
- Для Яндекс.Вебмастера и Google Search Console подойдет «Yoast SEO». В его настройках перейдите в раздел «Инструменты веб-мастеров» и введите коды верификации в соответствующие поля.
- Для Метрики и Аналитики используйте плагин «Simple Counter».
№9. Настройка HTTPS
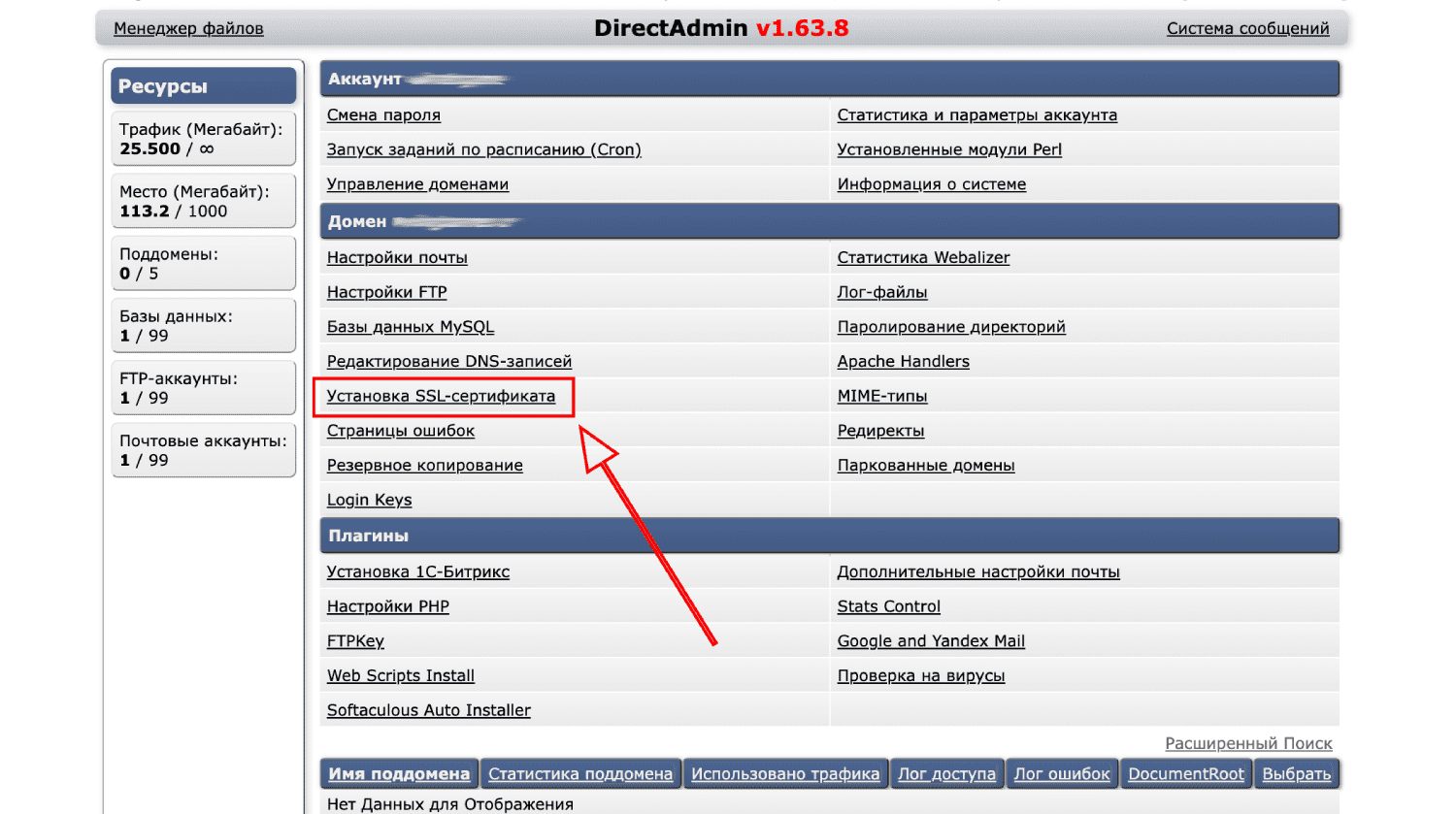
Чтобы установить бесплатный SSL-сертификат в RuWeb, в панели управления DirectAdmin перейдите в раздел «Установка SSL-сертификата».

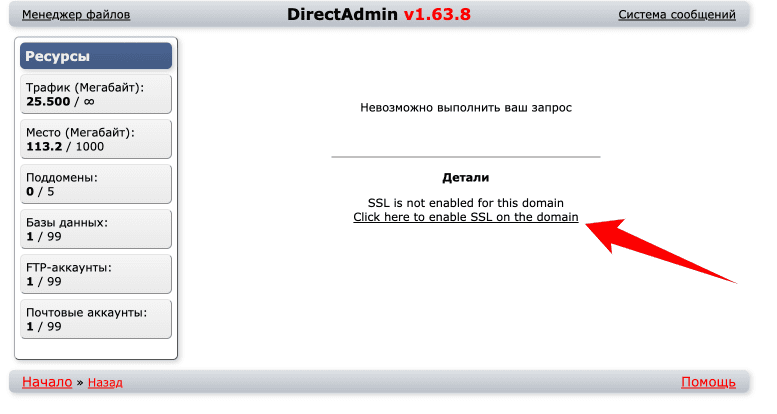
Далее нажимаем «Click here to enable SSL on the domain».

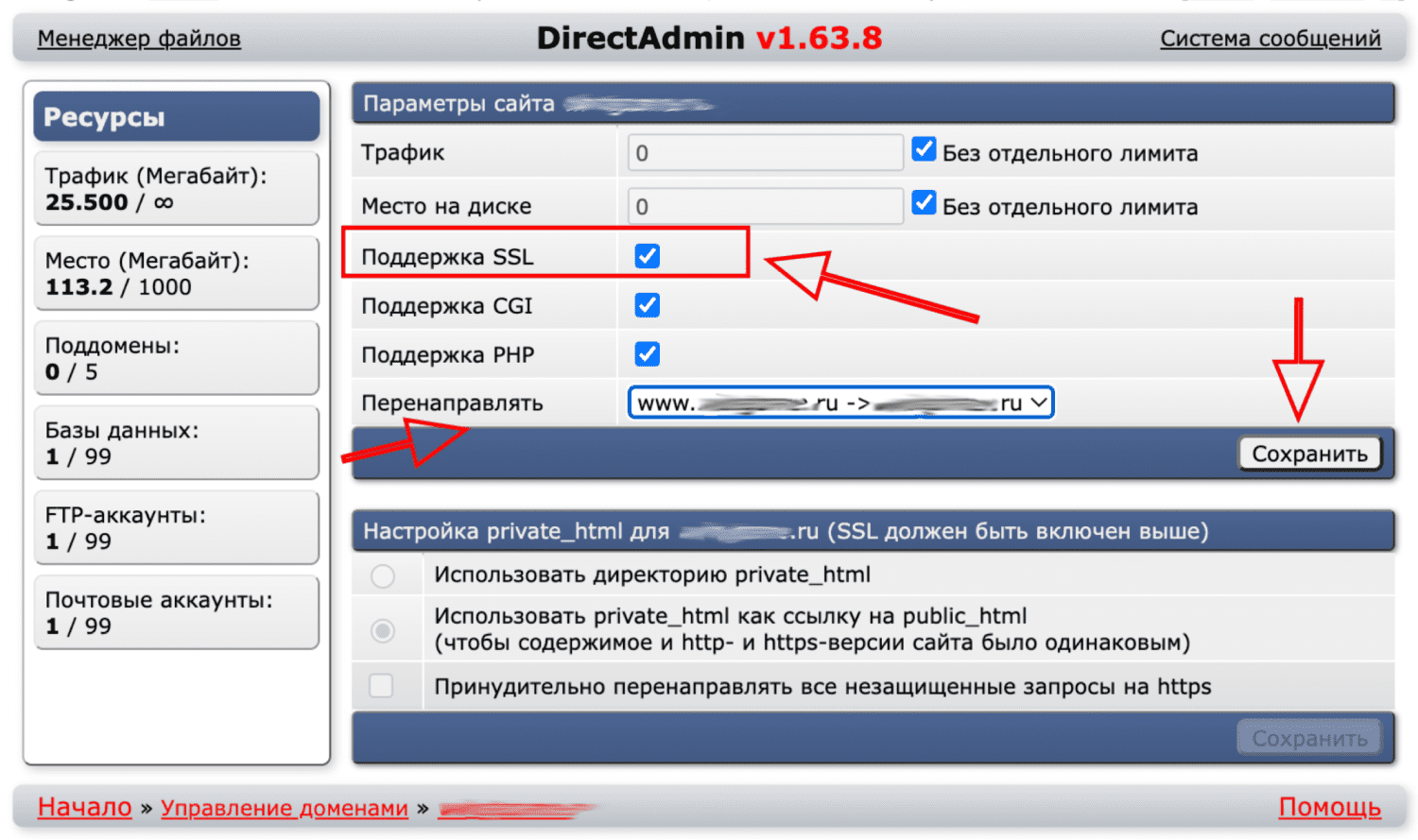
Ставим галочку напротив «Поддержка SSL». Устанавливаем «Перенаправлять с www на без www». Сохраняем изменения.

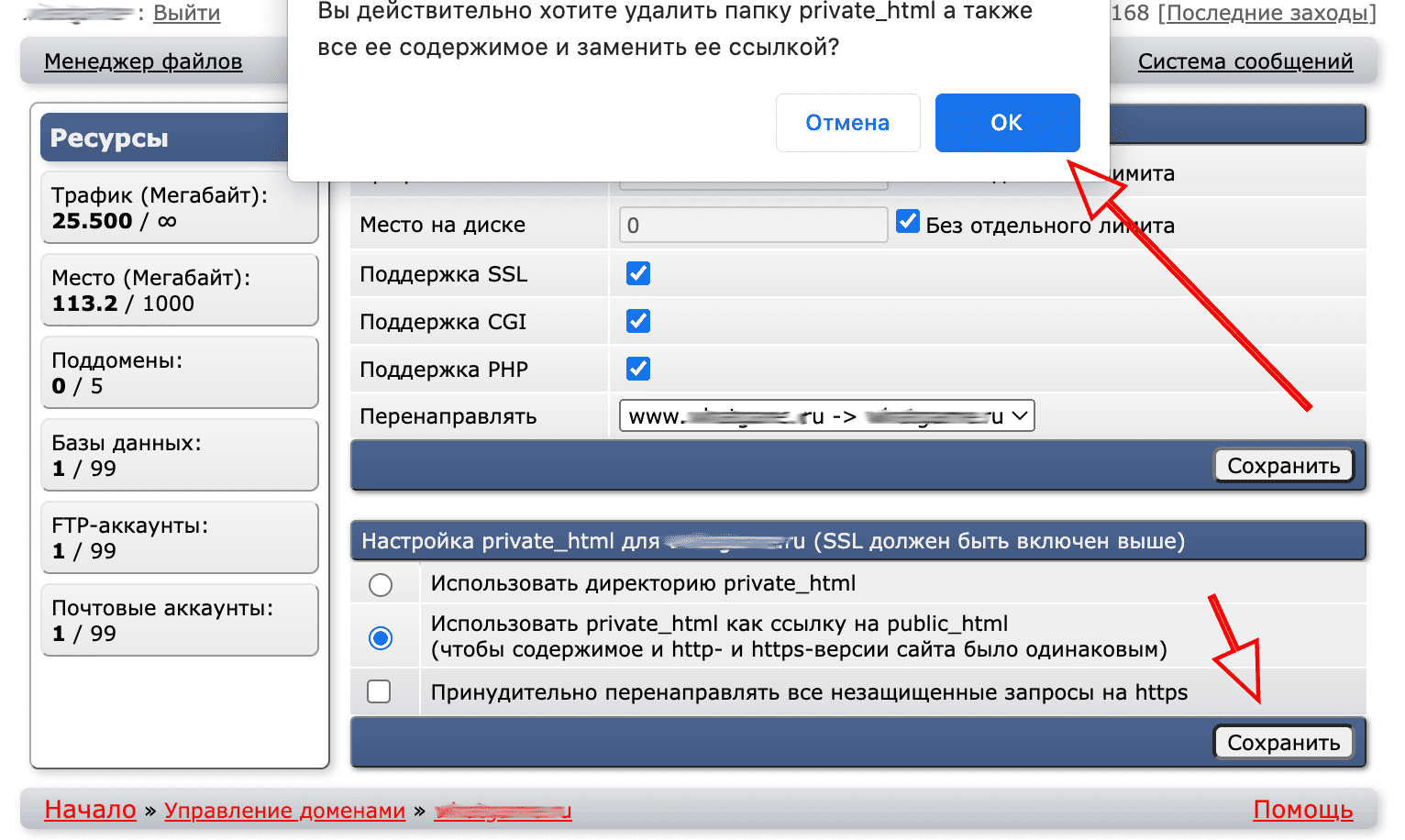
Далее еще раз сохраняем изменения возле пункта «Использовать private_html как ссылку на public_html».

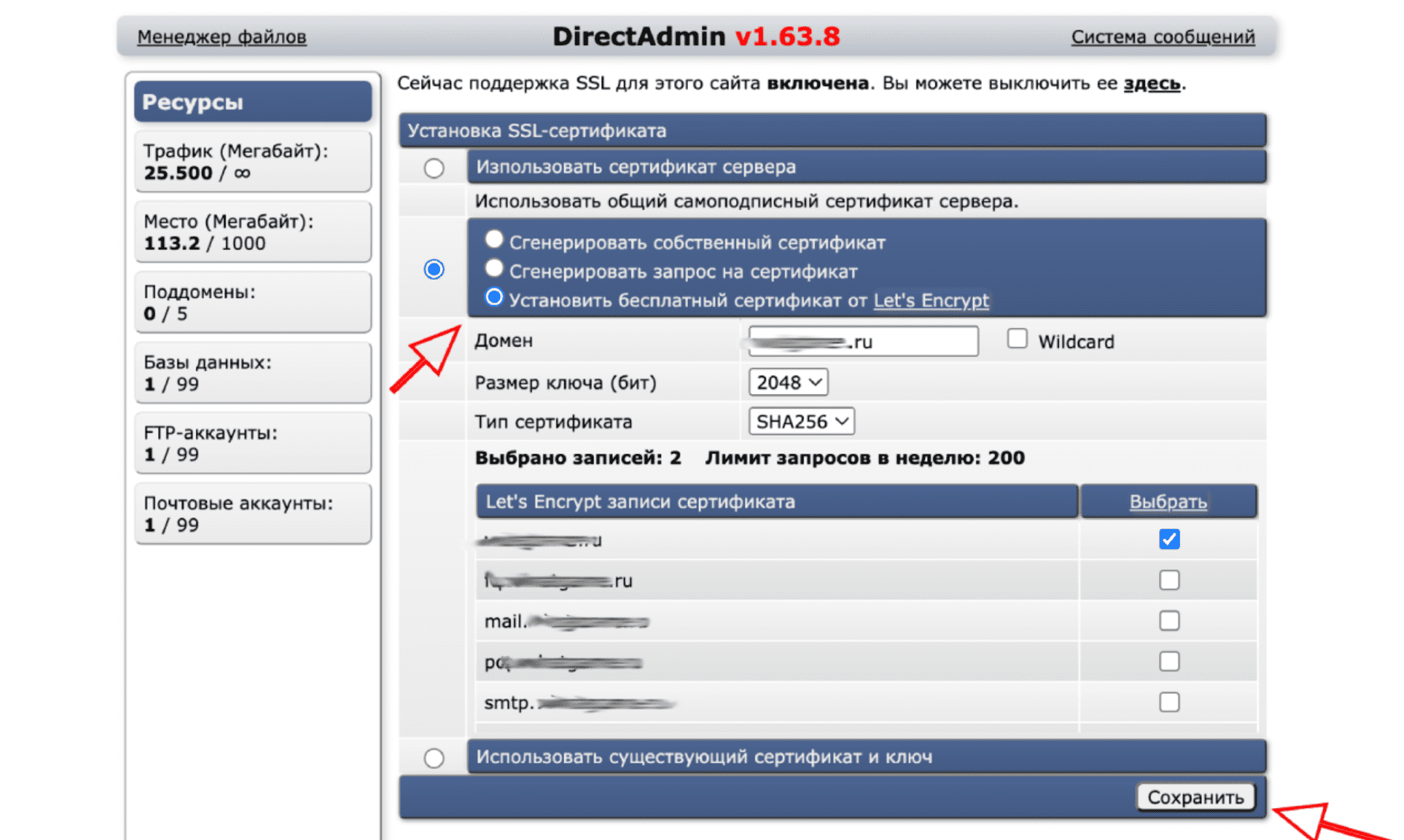
Снова заходим в раздел «SSL-сертификат». Выбираем пункт «Установить бесплатный сертификат от Let's Encrypt». Выбираем домен нашего сайта. Сохраняем изменения.

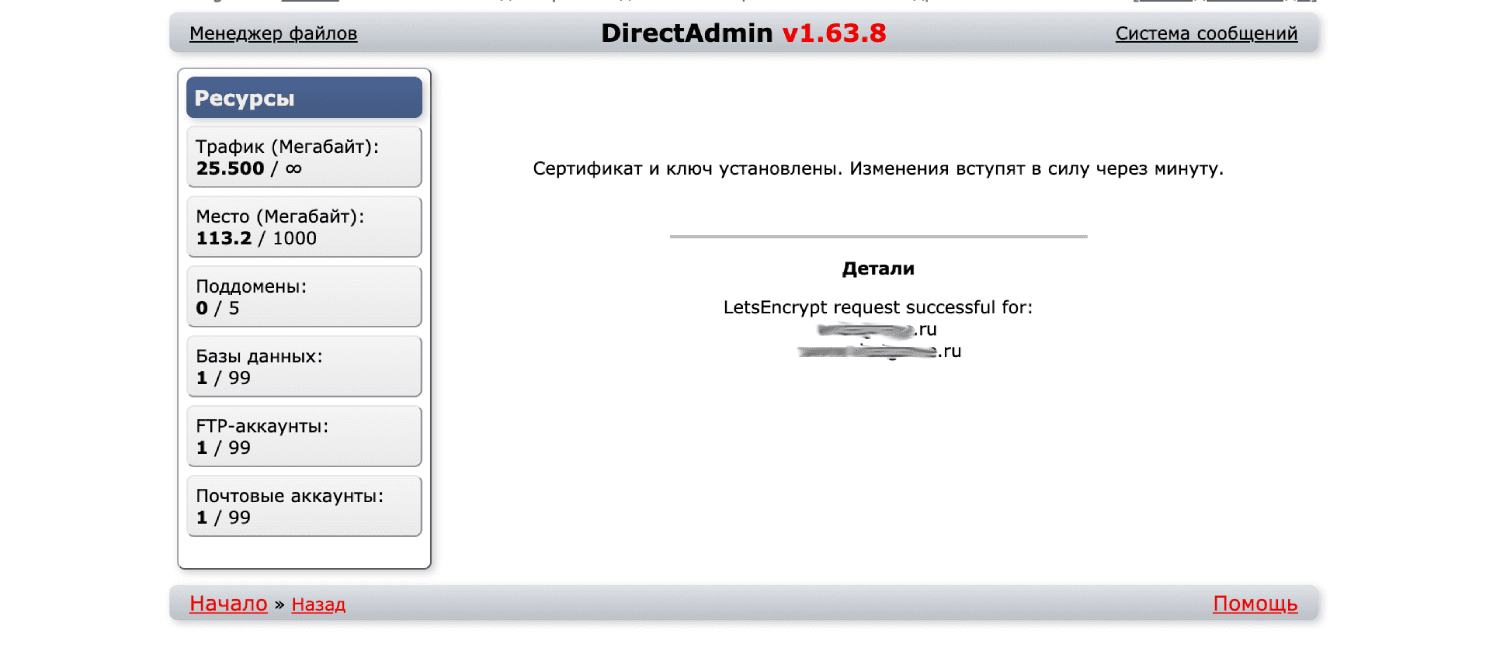
Должно появиться сообщение о том, что сертификат и ключ установлены. Изменения вступят в силу через минуту.

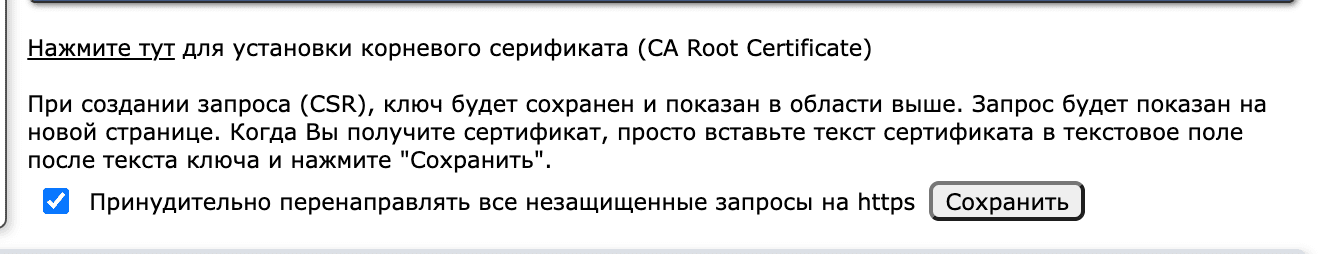
После того как пройдет минута и сертификат будет установлен, переходим в раздел «SSL-сертификат» и внизу ставим галочку напротив «Принудительно перенаправлять все незащищенные запросы на https». Нажимаем «Сохранить».

Теперь при переходе на сайт по протоколу «http», наш веб-ресурс автоматически будет перенаправляться на «https».
№10. Тестирование и открытие к индексации
Перед тем, как открывать сайт к индексации, убедитесь, что:
- На сайте нет битых ссылок с кодом ответа 404.
- Сайт отображается корректно на разных устройствах.
- Скорость загрузки оптимизирована под мобильные и десктопы.
- Все разделы и страницы наполнены контентом.
- Отсутствуют дубли страниц, заголовков и метатегов.
- Формы с обратной связью открываются и работают верно.
- Присутствуют файлы robots.txt и sitemap.xml.
- Отсутствуют другие ошибки, которые могут сказаться на ранжировании сайта.
После тестирования перейдите в раздел «Настройки» > «Чтение» и уберите галочку напротив пункта «Попросить поисковые системы не индексировать сайт». Сохраните изменения.
Заключение
Теперь вы знаете, как сделать сайт на ВордПресс самостоятельно без помощи профессиональных разработчиков. Остались вопросы? Задавайте их в службу технической поддержки на сайте, мы обязательно вам поможем с установкой движка. Если статья была полезной, сохраните ее и поделитесь с друзьями в соцсетях.




